Witam wszystkich, robię formularz na stronę www, posiadam w nim taką oto listę rozwijaną:

moje pytanie brzmi:
Jak zrobić coś w stylu pojawiającej sie kolejnej listy rozwijanej w zależności od wybrania pozycji w pierwszym liście rozwijanym?. chodzi mi o to:

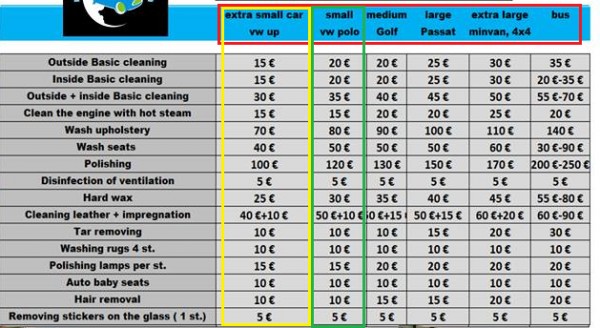
Czerwonym zaznaczona właśnie moja pierwsza lista rozwijana, gdybym wybrał "extra small car"
to pojawiła by się 2 lista rozwijana z opcjami w żółtym kwadracie, gdybym za to wybrał "small" moja 2 lista miała by wyglądać rak jak w zielonym kwadracie itd....
jak coś takiego uzyskać?
Mam nadzieję że wiecie o co mi chodzi
Pozdrawiam