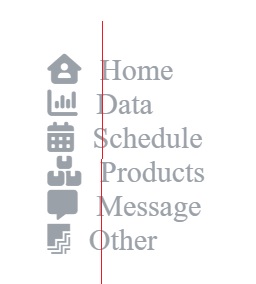
Piszę proste menu. Korzystam z ikon z awesomefont. Chciałbym aby przy wyświetlaniu tekst zaczynał się w pionie w tym samym miejscu. Niestety przez to, że ikony z awesomefont nie są równa, również tekst zaczyna się w różnych miejscach... Czy jest możliwość aby to wyrównać?
HTML
<script src="https://kit.fontawesome.com/623fe0c50b.js" crossorigin="anonymous"></script>
<body>
<div class="dash-container">
<div class="dash-left-column">
<ul>
<li><a href="#"><i class="fa-solid fa-house-user"></i>Home</a></li>
<li><a href="#"><i class="fa-solid fa-chart-column"></i>Data</a></li>
<li><a href="#"><i class="fa-solid fa-calendar-days"></i>Schedule</a></li>
<li><a href="#"><i class="fa-solid fa-boxes-stacked"></i>Products</a></li>
<li><a href="#"><i class="fa-solid fa-message"></i>Message</a></li>
<li><a href="#"><i class="fa-brands fa-firstdraft"></i>Other</a></li>
</div>
</body>
CSS
.dash-container
{
display:flex;
}
.dash-left-column
{
width:15%;
min-width:200px;
}
.dash-left-column i
{
margin-right:15px;
}
.dash-left-column ul
{
list-style:none;
padding:30px;
}
.dash-left-column ul li
{
list-style:none;
}
.dash-left-column ul li a
{
color: #9AA1A9;
list-style:none;
font-size:1.5rem;
text-decoration:none;
}
.dash-left-column ul li a:hover
{
color: #37C1F6;
list-style:none;
}