Witam was serdecznie
Od piątku próbuję w aplikacji Web/PWA uruchomić NFC i stworzyć coś w stylu aby można było logować się kartą RFID do aplikacji
<style>
div {
color:white;
}
</style>
<?php
require('../session.php');
require('../header.php');
require ('../logo.php');
?>
<div class="m">XX</div>
<div class="n">YY</div>
<div class="nn">YY</div>
<input type="text" value="" id="cc">
<button id="xxx">Scan</button>
<script>
if ("NDEFReader" in window) {
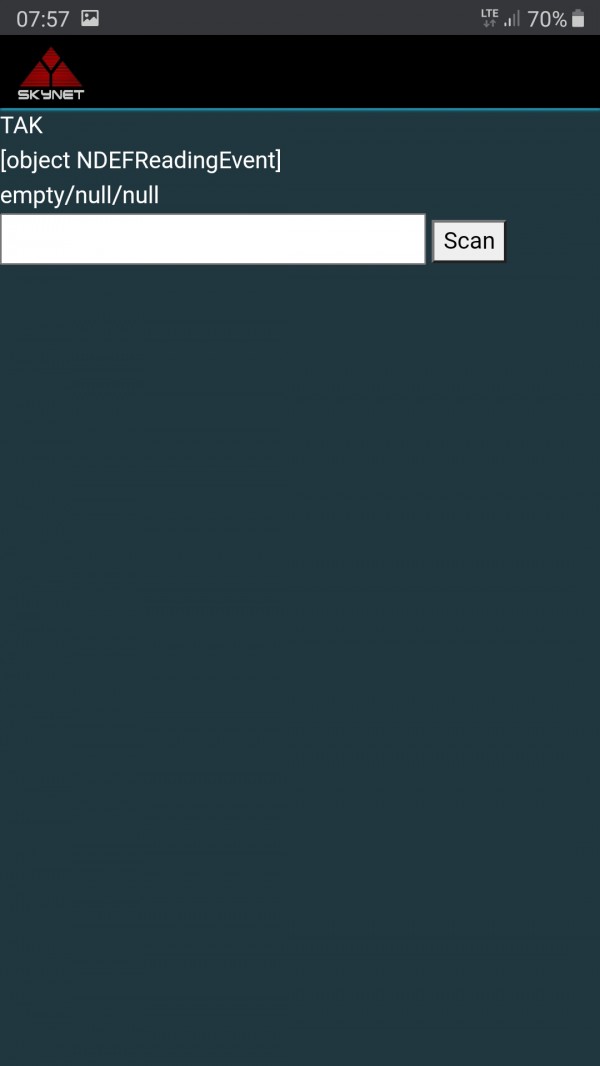
$(".m").text("TAK");
}else{
$(".m").text("NIE");
}
// const ndef = new NDEFReader();
// await ndef.scan();
// ndef.addEventListener("reading", ({ message, serialNumber }) => {
// $(".n").text(serialNumber);
// $(".nn").text(message.records.length);
// console.log(`> Serial Number: ${serialNumber}`);
// console.log(`> Records: (${message.records.length})`);
// });
// const ndef = new NDEFReader();
// function read() {
// return new Promise((resolve, reject) => {
// const ctlr = new AbortController();
// ctlr.signal.onabort = reject;
// ndef.addEventListener("reading", event => {
// ctlr.abort();
// resolve(event);
// }, { once: true });
// ndef.scan({ signal: ctlr.signal }).catch(err => reject(err));
// });
// }
// read().then(({ serialNumber }) => {
// $(".m").text(serialNumber);
// });
const ndef = new NDEFReader();
ndef.scan().then(() => {
$(".n").text("1");
ndef.onreadingerror = (event) => {
$(".n").text(event);
};
ndef.onreading = (event) => {
const ndefMessage = event.message;
for (const record of ndefMessage.records) {
$(".nn").text(record.recordType+"/"+record.mediaType+"/"+record.id);
}
const record = event.message.records;
const textDecoder = new TextDecoder(record.encoding);
const decodedData = textDecoder.decode(record.data);
$(".c").val(decodedData);
$(".n").text(event);
};
}).catch((error) => {
$(".n").text(error);
});
document.getElementById("xxx").onclick = async () => {
const ndef = new NDEFReader();
await ndef.scan();
ndef.onreading = event => {
};
};
// </script>
Dotarłem tu i nie mogę oczytać numeru seryjnego karty

Znalazłem stronę web-nfc na której to działa ale nie wiem jak to przenieść do mojej a szczególnie nie rozumiem
Skanuje kartę i mam serial numer, a gdy u mnie próbuje to zrobić to mam empty/null/null
---
feature_name: Web NFC
chrome_version: 89
feature_id: 6261030015467520
check_min_version: true
---
<h3>Background</h3>
<p>
Web NFC aims to provide sites the ability to read and write to NFC tags when
they are brought in close proximity to the user’s device (usually 5-10 cm, 2-4
inches). The current scope is limited to NDEF, a lightweight binary message
format. Low-level I/O operations (e.g. ISO-DEP, NFC-A/B, NFC-F) and Host-based
Card Emulation (HCE) are not supported within the current scope.
</p>
<button id="scanButton">Scan</button>
<button id="writeButton">Write</button>
<button id="makeReadOnlyButton">Make Read-Only</button>
{% include output_helper.html initial_output_content=initial_output_content %}
<script>
log = ChromeSamples.log;
if (!("NDEFReader" in window))
ChromeSamples.setStatus("Web NFC is not available. Use Chrome on Android.");
</script>
{% include js_snippet.html filename='index.js' %}
scanButton.addEventListener("click", async () => {
log("User clicked scan button");
try {
const ndef = new NDEFReader();
await ndef.scan();
log("> Scan started");
ndef.addEventListener("readingerror", () => {
log("Argh! Cannot read data from the NFC tag. Try another one?");
});
ndef.addEventListener("reading", ({ message, serialNumber }) => {
log(`> Serial Number: ${serialNumber}`);
log(`> Records: (${message.records.length})`);
});
} catch (error) {
log("Argh! " + error);
}
});
writeButton.addEventListener("click", async () => {
log("User clicked write button");
try {
const ndef = new NDEFReader();
await ndef.write("Hello world!");
log("> Message written");
} catch (error) {
log("Argh! " + error);
}
});
makeReadOnlyButton.addEventListener("click", async () => {
log("User clicked make read-only button");
try {
const ndef = new NDEFReader();
await ndef.makeReadOnly();
log("> NFC tag has been made permanently read-only");
} catch (error) {
log("Argh! " + error);
}
});
log("> Scan started"); tego log co to jest ? czy to jakiś freamwork
{% include js_snippet.html filename='index.js' %}
tego też nie rozumiem, ale w całości jak odpalam to na przeglądarce chrome na androidzie to działa i czyta numer seryjny karty prawidłowo. Może ktoś wie jak to zaimplementować w moim kodzie ? Będę bardzo wdzięczny
Chciałbym najpierw wyświetlić nr seryjny karty w div a później będę kombinował jak się zalogować