Witam,
Podczas testów mojej strony, a ściślej rzecz biorąc, wersji na smartfony miałem okazję poznać penego buga. Rzecz dotyczy dwóch linijek kodu CSS (odpowiadających za gradient):
background-image: radial-gradient(ellipse at center, #9c9d90 1%,#1C1F26 99%);
background-attachment: fixed;
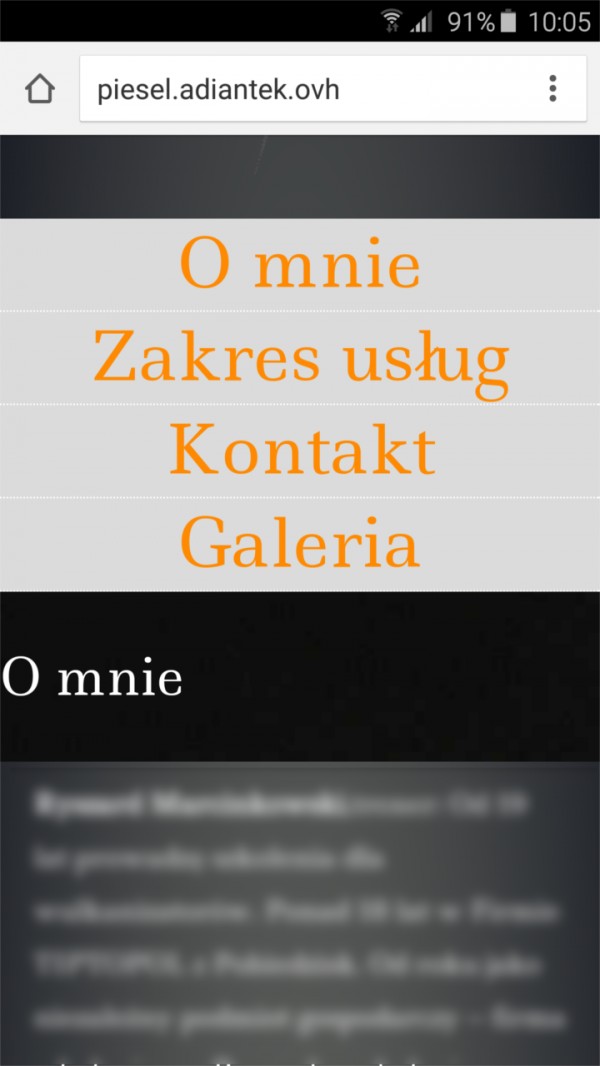
Jest on związany z pojawianiem się okna adresu w przeglądarce. Jeśli okno adresu (w moim przypadku najnowszy Google Chrome) jest widoczne wszystko jest ok:

Zaś kiedy tekst jest przewijany i okienko adresu znika to (wg mojej tezy) strona renderuje się ze starych parametrów.

Jeśli komuś nie przeszkadza że to jest komercyjny projekt to można zobaczyć "na żywo" to należy scrollować mając cały czas jakiś palec na ekranie. Adres to: http://piesel.adiantek.ovh/rmwww/
Jeśli ktoś ma również trochę czasu to byłbym wdzięczny za ocenę projektu :).