Cześć,
Właśnie kończę jedną stronę i natknąłem się na błąd, który nie wiem skąd się wziął. O to kod, którego błąd dotyczy:
const substringOfHrefAttributes = (prefix, locationPathNameBeforePushState) => {
const header = document.querySelector('.header');
const phoneHeader = document.querySelector('.phone-header');
const phoneMenu = document.querySelector('.phone-menu');
const footer = document.querySelector('.footer');
const aLinks = [Array.from(header.querySelectorAll('a')), Array.from(phoneHeader.querySelectorAll('a')), Array.from(phoneMenu.querySelectorAll('a')), Array.from(footer.querySelectorAll('a'))].flat();
aLinks.forEach(aLink => {
const hrefAttr = aLink.getAttribute('href');
const indexOfPrefix = hrefAttr.indexOf(prefix);
console.log(hrefAttr, indexOfPrefix);
const prefixOfALink = hrefAttr.slice(0, indexOfPrefix + prefix.length);
const targetOfALink = aLink.getAttribute('target');
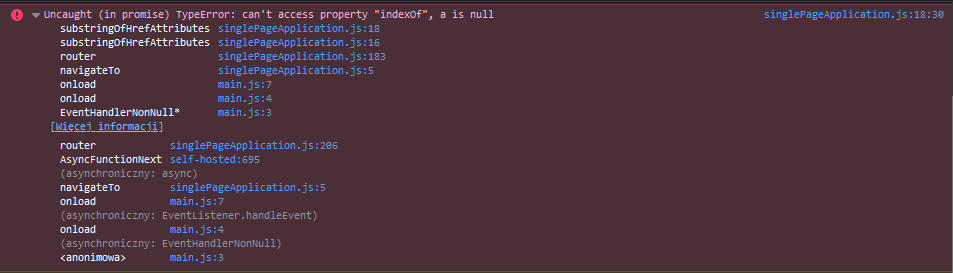
Błąd dotyczy 14 linki kodu powyżej, o to on:

Tutaj jeszcze daję wywołanie tej funkcji i od razu mówię, że view.prefix jest zdefiniowane:
substringOfHrefAttributes(view.prefix, locationPathNameBeforePushState);
Może się wydawać że powinienem wiedzieć skąd ten błąd ale już mówię o co chodzi. Otóż jak wyświetlam tą zmienną w konsoli, której dotyczy błąd (linijka 15 pierwszej części kodu) to już wyświetla mi poprawną wartość tak jak by wszystko zadziałało pozytywnie, a mimo to wywala mi błąd.
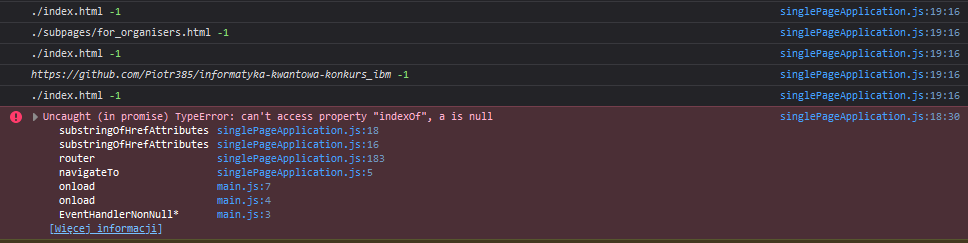
błąd razem z console.log - iem :
 I teraz nie wiem o co chodzi bo niby coś nie działa i wywala mi błąd przy tworzeniu tej zmiennej, ale jak już ją wyświetlam w konsoli to wszystko jest ok, tak jak by działało. Ta sytuacja dzieje się zarówno w Firefox jak i w Brave oraz Chrome. Jeśli ktoś wie o co może chodzić, to prosiłbym o pomoc.
I teraz nie wiem o co chodzi bo niby coś nie działa i wywala mi błąd przy tworzeniu tej zmiennej, ale jak już ją wyświetlam w konsoli to wszystko jest ok, tak jak by działało. Ta sytuacja dzieje się zarówno w Firefox jak i w Brave oraz Chrome. Jeśli ktoś wie o co może chodzić, to prosiłbym o pomoc.
Z góry dziękuję i pozdrawiam.