
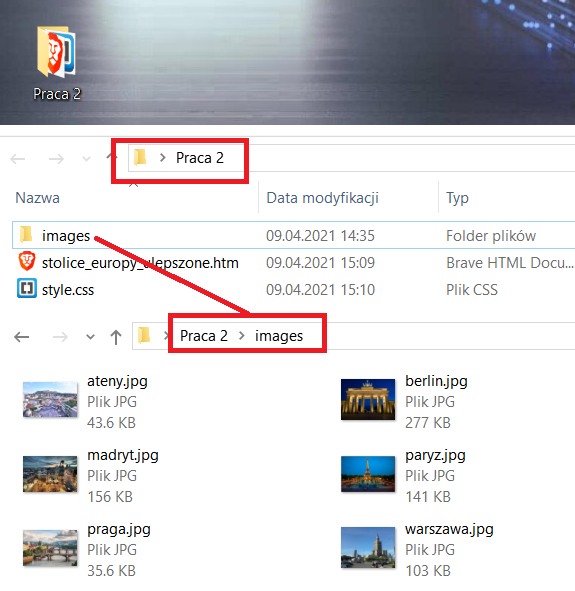
Dla przykładowego "ułożenia" plików:

w pliku:
stolice_europy_ulepszone.htm
<img src="images/ateny.jpg" alt="ateny">
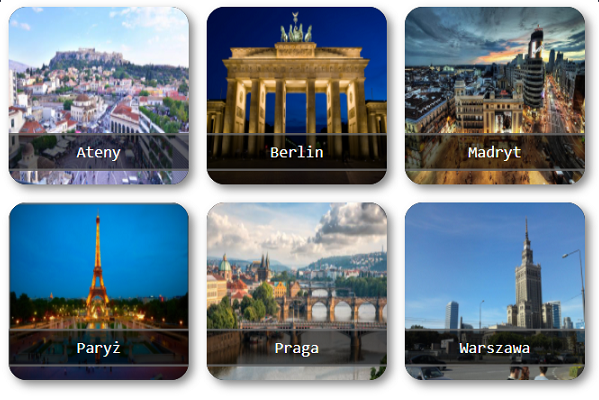
Prosty przykład (propozycja) 
stolice_europy_ulepszone.htm
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Praca 2 - stolice Europy</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="grid-container">
<div class="capitals-europe-1">
<img src="images/ateny.jpg" alt="ateny">
<div class="img-title">Ateny</div>
</div>
<div class="capitals-europe-2">
<img src="images/berlin.jpg">
<div class="img-title">Berlin</div>
</div>
<div class="capitals-europe-3">
<img src="images/madryt.jpg">
<div class="img-title">Madryt</div>
</div>
<div class="capitals-europe-4">
<img src="images/paryz.jpg">
<div class="img-title">Paryż</div>
</div>
<div class="capitals-europe-5">
<img src="images/praga.jpg">
<div class="img-title">Praga</div>
</div>
<div class="capitals-europe-6">
<img src="images/warszawa.jpg">
<div class="img-title">Warszawa</div>
</div>
</div>
</body>
</html>
style.css
* {
box-sizing: border-box;
}
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 3fr 3fr;
gap: 1em;
grid-template-areas:
"capitals-europe-1 capitals-europe-2 capitals-europe-3"
"capitals-europe-4 capitals-europe-5 capitals-europe-6";
width: 80vw;
margin: 0 auto;
}
.capitals-europe-1 { grid-area: capitals-europe-1; }
.capitals-europe-2 { grid-area: capitals-europe-2; }
.capitals-europe-3 { grid-area: capitals-europe-3; }
.capitals-europe-4 { grid-area: capitals-europe-4; }
.capitals-europe-5 { grid-area: capitals-europe-5; }
.capitals-europe-6 { grid-area: capitals-europe-6; }
.grid-container div[class^="capitals-europe-"] {
border-radius: 1em;
background-color: black;
box-shadow: 4px 4px 8px gray;
transition: all 0.35s;
}
.grid-container div[class^="capitals-europe-"]:hover {
transform: scale(1.02);
}
.grid-container div[class^="capitals-europe-"] img {
border-radius: 1em;
width: 100%;
height: 100%;
}
.grid-container div[class^="capitals-europe-"] .img-title {
position: relative;
bottom: 3.45em;
color: white;
background-color: rgba(0,0,0,0.6);
text-align: center;
font: 1.1em/1.6em monospace;
padding: 0.25em;
overflow: hidden;
border-top: 2px solid rgba(128,128,128,0.65);
border-bottom: 2px solid rgba(128,128,128,0.65);
}

[ W jaki sposób wstawić obrazek (grafikę, zdjęcie) na stronę WWW? ]
[ HTML File Paths ]