Hej,
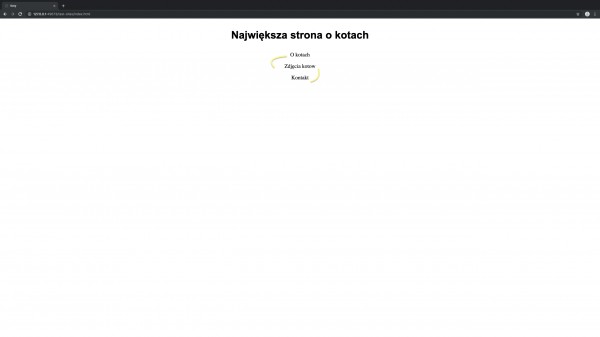
uczę się powoli HTML i CSS. Niestety zatrzymałem się na problemie związanym z przesuwaniem elementów na stronie. Tak jak to przedstawiłem żółtą strzałką, chciałbym poruszyć lub tak zmienić pozycję tekstów, aby były koło siebie.

Próbowałem to zrobić za pomocą:
position: relative;
ale jest to trochę słabe, ponieważ trzeba precyzyjnie wstrzeliwać się w odległości, a i tak dokładnie nie widać czy jest równo.
Czy są jakieś inne metody? Padding?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Mikołaj Szczepanik CV</title>
<link href="styles/style.css" rel="stylesheet" type="text/css">
<link href="https://fonts.googleapis.com/css?family=Bree+Serif&display=swap" rel="stylesheet">
</head>
<body>
<figure class="STOK">
<p>Największa strona o kotach</p>
</figure>
<p class="okotach">O kotach</p>
<p class="zdjeciakotow"> Zdjęcia kotow </p>
<p class="kontakt"> Kontakt </p>
</body>
</html>
------------------CSS------------------
.STOK {
text-align: center;
font-family: Arial, "Helvetica Neue", Helvetica, sans-serif;
font-size: 45px;
font-style: normal;
font-variant: normal;
font-weight: bold;
}
.okotach {
font-size: 23px;
text-align: center
}
.zdjeciakotow {
text-align: center;
font-size: 23px;
}
.kontakt{
text-align: center;
font-size: 23px;
}