Hej, uczę się na sprawdzian i napotkałem na problem... mam już kompletnie dość, myślę nad czymś już prawie 30 min i cały się denerwuje. Oto kod:
<!DOCTYPE HTML>
<html lang="pL">
<head>
<meta charset="utf-8"/>
<title>Ćw 3</title>
<style>
body {
background-image: url("grafika.jpg");
background-attachment: fixed;
background-repeat: no-repeat;
background-size: cover; /*!!!*/
}
#container {
margin: 40pt;
}
#title {
background-color: #e6eeff;
height: 80pt;
color: #800040;
text-transform: uppercase;
text-align: center;
line-height: 80pt;
font-size: 25pt;
font-weight: bold;
outline: solid 1px #000000;
}
div#menu {
background-color: #fdadfd;
height: 20pt;
line-height: 20pt;
font-size: 10pt;
outline: solid 1px #000000;
}
ul {
word-spacing: 10pt;
}
ul:last-child > li {
word-spacing: normal;
}
ul > li {
display: inline;
}
.art {
padding: 10px;
background-color: #adac58;
outline: solid 1px #000000;
}
</style>
</head>
<body>
<div id="container">
<div id="title">planimetria</div>
<div id="menu">
<ul>
<li>Trójkąty</li>
<li>Kwadraty</li>
<li>Wielokąty</li>
<li>Kąty</li>
<li>Okrąg i Koło</li>
</ul>
</div>
<div class="art">
TRÓJKĄTY
</div>
</div>
</div>
</body>
</html>
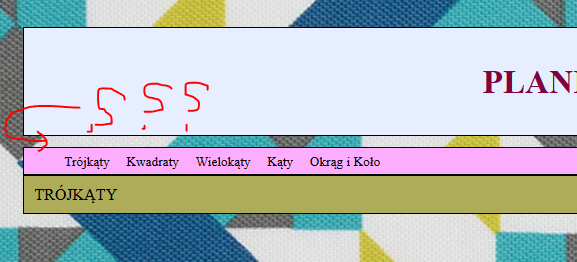
Błagam... powiedzcie mi, co powoduje ten odstęp ?! 
 :
:

Bedę bardzo wdzięczny za szybką odpowiedź bo ja jestem kompletnie spalony......