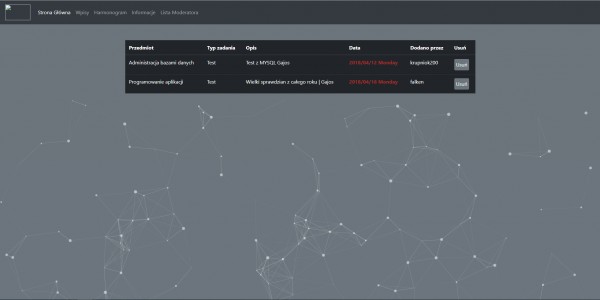
Witam, Mam problem ze wstawieniem znacznika canvas pod tabelę na mojej witrynie. Jeśli dam position:absolute, któremuś elementowi pod divem particles-js, to wtedy przestają one być wyśrodkowane. Ktoś wie jak wsunąć ten znacznik canvas pod tabele i przy tym nie zmieniając jej pozycji?
<div id="particles-js">
<div style="margin-top:50px;" class="container">
<div class="table-responsive-md">
<?php
$rezultat = $polaczenie -> query("SELECT * FROM zadania ORDER BY data");
$ile_kolumn = $rezultat -> num_rows;
echo "<table class='table table-dark' border='0' cellpadding='10' cellspacing='0' >";
echo "<thead>"."<th scope='col'>Przedmiot</th>"."<th scope='col'>Typ zadania</th>"."<th scope='col'>Opis</th>"."<th scope='col'>Data</th>"."<th scope='col'>Dodano przez</th>";
if($_SESSION['mod']==1)
{
echo "<th scope='col'>Usuń</th>";
}
echo "</thead><tbody>";
while(list($id,$typ,$przedmiot,$opis,$data,$dodano)=mysqli_fetch_row($rezultat))
{
echo "<tr><form method='post' class='rekordRemover' action='delete.php'>";
if($_SESSION['mod']==1)
{
echo "<td style='display:none;'><input type='hidden' value=$id name='id'></td>";
}
echo "<td name='przedmiot'>".$przedmiot."</td>"."<td name='typ'>".$typ."</td>"."<td name='opis' value='$opis'>".$opis."</td>"."<td name='data' style='color:brown'><b>".$data."</b></td>"."<td name='dodano'>".$dodano."</td>";
if($_SESSION['mod']==1)
{
echo "<td><input style='padding: 5px;' class='btn btn-secondary' type='submit' value='Usuń'></td></form>";
}
echo "</tr>";
}
echo "</tbody></table>";
$rezultat -> free_result();
$polaczenie -> close();
?>