Mam problem z localhostem, po przerzuceniu folderu do htdocs i wpisaniu w pasku wyszukiwania adresu localhost/www strona wyświetla się bez webfontów, oprócz tego nie działają przyjazne linki zdefiniowane w pliku .htaccess.
Dodam, że webfonty działają jeśli odpalę plik index.html bezpośrednio z folderu htdocs. Jak rozwiązać ten problem? Pracuje na systemie operacyjnym mac OS Sierra, a XAMPP mam w wersji 7.1.8.0
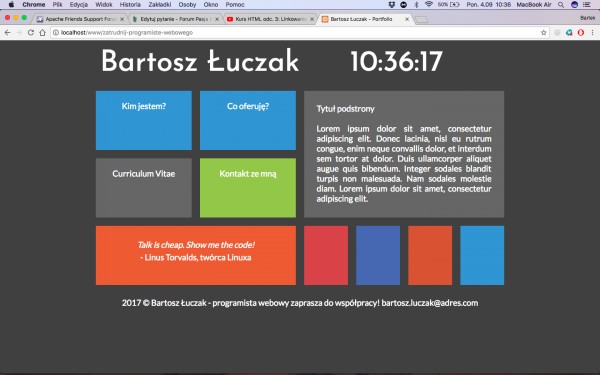
E: przyjazne linki ogarnąłem, ale nadal mam problem z webfontami, wygląda to tak: