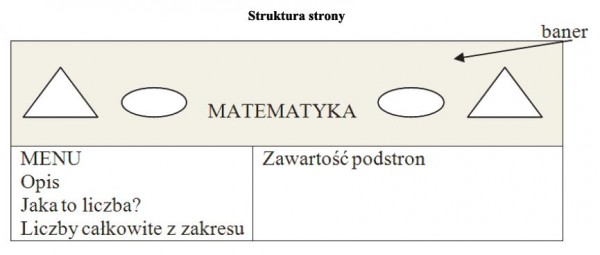
Witam mam zadanie na stworzenie strony:

w zadaniu pisze że menu ma zajmować 40% a zawartość podstron 60% jak dodać te ramki w koło elementów żeby się nie przesuneły mój kod:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<div class="container">
<img src="baner.png" alt="">
<div class="menu">
<h1>MENU</h1>
<ol>
<li><a href="">Opis</a></li>
<li><a href="">Jaka to liczba?</a></li>
<li><a href="">Liczby czałkowite z zakresu</a></li>
</ol>
</div>
<div class="zawartosc">
<p>PESEL: xxxx</p>
</div>
</div>
</body>
</html>
CSS:
*
{
margin: 0;
padding: 0;
}
.container
{
width: 1200px;
margin: auto;
background-color: aqua;
font-size: 18px;
font-family: Arial;
}
.container img
{
display: block;
}
.menu
{
width: 40%;
height: 350px;
float:left;
}
.zawartosc
{
width: 60%;
height: 350px;
float:left;
}
.zawartosc p
{
margin: 10px;
}
.menu ol
{
list-style-type: none;
margin: 10px;
}
.menu h1
{
margin: 10px;
}
.menu ol a
{
color: black;
text-decoration: none;
display: block;
}