Witam
Piszę stronkę i natrafiłem na gwóźdź (jak na obrazku). Zależy mi na tym aby ułożenie fotki w stosunku do tekstu było takie jak na obrazku (wg poniższych wytycznych). Oczyma wyobraźni widzę głębszy problem. Postaram się objaśnić zagadnienie najdokładniej jak potrafię.
Do rzeczy:

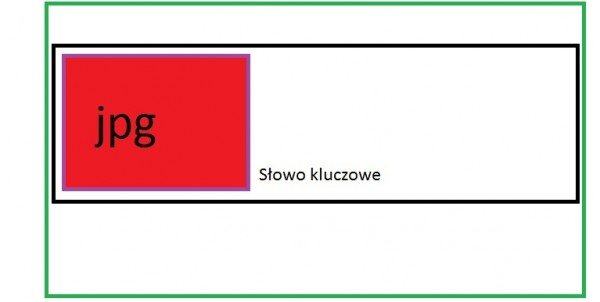
Zdjęcie przedstawia efekt jaki chcę osiągnąć.
Opisując tak:
Zielona ramka opisuje zewnętrzną sekcje scalającą dokument i zawiera inne sekcje itp elementy w ułożeniu powyżej i poniżej sekcji A (dodane poglądowo dla zrozumienia konstrukcji)
Część właściwa problemu jest zamknięta w sekcji A (czarna ramka)
JPG zamknięty jest w divie (fioletowa ramka)
posiada margines od lewej, a cały div podpisany float:left;(wydaje mi się to potrzebnym zabiegiem)
Problem jest w okolicach "słowa kluczowego"
Chciałbym aby słowo kluczowe było
1. wypośrodkowane (w odniesieniu do szerokości Sekcji A)
2. w dolnej części sekcji (dokładnie jak na rysunku, dotyka dolnej krawędzi)
3. Po sąsiedzku od diva zawierającego JPG (nie poniżej).
4. Nie wiem czy przenosząc projekt na kod "słowo kluczowe" będzie przyklejone do diva czy będzie odstawało (zależy od wyskalowania JPG) jakiś kawałek. Raczej pewne jest że ma być wypośrodkowane w swojej sekcji.
Zależy mi na zrozumieniu jak to zrobić (i wykonaniu tego) nie na odebraniu od Was gotowego wzoru. Liczę na to że podacie mi jak albo czym to zakodować, wskażecie błędy w pracy lub w rozumowaniu.
Dziękuję :)
Dodatkowo mam takie pytanka w tym temacie
Pyt A. Czy JPG dla uzyskania takiego wyniku słusznie umieściłem w divie ?
Pyt B. Skoro div jest przyklejony do lewej muszę wykonać clear both. Wszystko zapewne zależeć będzie od poleceń które użyjemy do ułożenia "słowa kluczowego" ale ważne dla mnie będzie gdzie wstawić div z zawartością clear. Jeszcze przed opsianiem "słowa kluczowego" czy już po. Prosiłbym o wskazanie właściwego miejsca.
Pozdrawiam