Cześć, ostatnio bawię się biblioteką paper.js.
Kiedy piszę kod inline w jednym pliku index.html wszystko sprawnie działa
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="utf-8">
<title> paperjs</title>
<link href="style.css" rel="stylesheet">
<script type="text/javascript" src="paper-full.min.js"></script>
<script type="text/paperscript" canvas="myCanvas">
var path;
function onMouseDown(event) {
path = new Path(
{
segments: [event.point],
strokeColor: 'black',
strokeWidth: 1,
});
}
function onMouseDrag(event) {
path.add(event.point);
}
function onMouseUp(event) {
path.simplify(2);
}
</script>
</head>
<body>
<canvas id="myCanvas" resize> You need better browser :D </canvas>
</body>
</html>
Jednakże kiedy napiszę coś takiego:
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="utf-8">
<title> paperjs</title>
<link href="style.css" rel="stylesheet">
<script type="text/javascript" src="paper-full.min.js"></script>
<script type="text/paperscript" src="myscript.js" canvas="myCanvas">
</script>
</head>
<body>
<canvas id="myCanvas" resize> You need better browser :D </canvas>
</body>
</html>
a w pliku myscript.js:
var path;
function onMouseDown(event) {
path = new Path(
{
segments: [event.point],
strokeColor: 'black',
strokeWidth: 1,
});
}
function onMouseDrag(event) {
path.add(event.point);
}
function onMouseUp(event) {
path.simplify(2);
}
czyli ten sam skrypt.
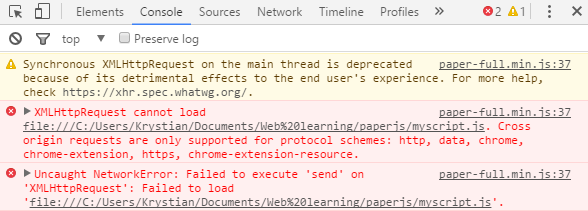
To chrome wywala błędy:

Na githubie napisano, żeby dodać atrybut async, taki też więc dodałem i w wyniku tego zniknęło tylko to pierwsze ostrzeżenie na żółtym tle, a dwa następne pozostały.
Co najlepsze w mozilli firefox wszystko działa sprawnie ;o
w IE nic nie działa i dodatku nawet błędu nie wywala :D
Męczę się już tym szuukam i nie mogę znaleźć rozwiązania, a bardzo mi na tym zależy, gdyż nie lubię mieć scriptów zapisanych w headzie. Dużo lepiej trzymać skrypty w osobnym pliku.
Pomoże ktoś?
Tutaj link: http://paperjs.org/tutorials/getting-started/working-with-paper-js/