Witam,
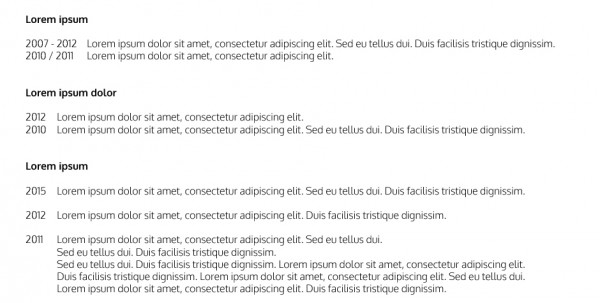
zastanawiam się jak zrobić odstępy między datami i opisem dat - tak jak na załączonym zdjęciu. Czy mają to być osobne divy z zapisem CSS float: left i np. przy dacie margin-right: 20px; żeby odstępy były większe i równe?
Czy może istnieje jakiś sposób wstawienia większego odstępu w ciągłym tekście HTML? Nie wiem jak to zrobić. Pisanie kilku spacji nie pomaga. Może wiecie jak zrobić większy odstęp niż jedna spacja w dowolnym miejscu w tekście?
Zastanawiam się też nad użyciem tu dwóch diwów z float: left; tak jak na obrazku, czy przypadkiem przy wersji mobilnej całość mi się zupełnie nie rozjedzie?