Poniżej zamieszczam kod źródłowy w HTML oraz CSS. Chciałbym aby div "tile5" znajdował się obok reszty kafelków, a nie pod nimi. Należy zwrócić uwagę na klasę .square, z którą zdecydowanie jest coś nie tak. Dałem float: left; oraz clear: both; więc nie mam pojęcia o co chodzi. (Problem dotyczy odcinka kursu HTML odc. 3 Mirosława Zelenta https://www.youtube.com/watch?v=5y3Qc9Qs6TY&t=605s)
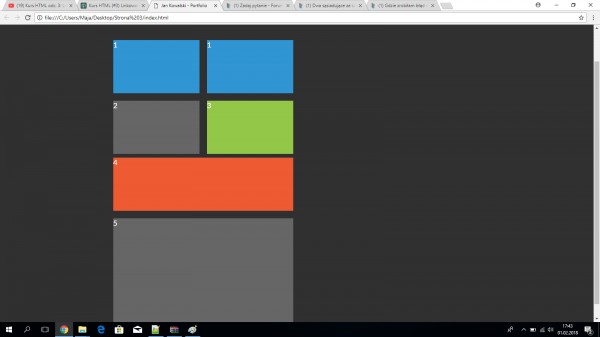
Poniżej zamieszczam wizualizację mojego problemu.
Jak strona wygląda:

Jak strona powinna wyglądać:

<!DOCTYPE HTML>
<html lang="pl">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title>Jan Kowalski - Portfolio</title>
<meta name="description" content="Opis w Google" />
<meta name="keywords" content="słowa, kluczowe, wypisane, po, porzecinku" />
</head>
<body>
<link rel="stylesheet" href="style.css" type="text/css" />
<link href="https://fonts.googleapis.com/css?family=Josefin+Sans|Lato&subset=latin-ext" rel="stylesheet">
<div id="container">
<div class="rectangle">
<div id="logo">Jan Kowalski</div>
<div id="zegar">12:00:00</div>
<div style="clear: both;"></div>
</div>
<div class="square">
<div class="tile1">1</div>
<div class="tile1">1</div>
<div style="clear: both;">
<div class="tile2">2</div>
<div class="tile3">3</div>
<div style="clear: both;">
<div class="tile4">4</div>
</div>
<div class="square">
<div class="tile5">5</div>
</div>
<div style=clear: both;></div>
<div class="rectangle"></div>
</div>
</body>
</html>
body
{
background-color:#303030;
color:#ffffff;
font-family: 'Lato', sans-serif;
font-size: 20px;
}
#container
{
width:1000px;
margin-right:auto;
margin-left:auto;
}
.rectangle
{
width:960px;
margin:20px;
}
.square
{
width: 50%;
float: left;
}
#logo
{
float: left;
margin-top: 10px;
margin-bottom: 10px;
font-family: 'Josefin Sans', sans-serif;
font-size: 70px;
width: 600px;
text-align: left;
}
#zegar
{
float: left;
font-family: 'Josefin Sans', sans-serif;
font-size: 70px;
text-align: left;
margin-top: 10px;
margin-bottom: 10px;
}
.tile1
{
margin: 10px;
width: 230px;
height: 142px;
background-color: #3095d3;
float: left;
}
.tile2
{
margin: 10px;
width: 230px;
height: 142px;
background-color: #666666;
float: left;
}
.tile3
{
margin: 10px;
width: 230px;
height: 142px;
background-color: #93c748;
float: left;
}
.tile4
{
margin: 10px;
width: 480px;
height: 142px;
background-color: #ee5a32;
}
.tile5
{
margin: 10px;
width: 480px;
height: 304px;
background-color: #666666;
}
Z góry dziękuję za odpowiedź, pozdrawiam :)