Hej,
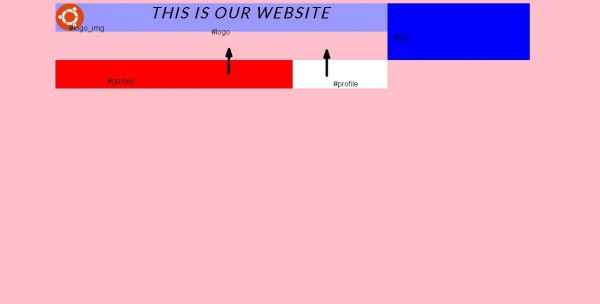
Macie jakiś pomysł na przesunięcie #games i #profile pod logo?
Jestem początkującym :(

Fragment kodu css:
#container
{
width: 1000px;
margin-left: auto;
margin-right: auto;
}
#logo_img
{
background-color: #9999FF;
width: 80px;
height: 60px;
float:left;
}
#logo
{
font-size: 32px;
text-align: center;
letter-spacing: 3px;
width: 620px;
height: 60px;
background-color: #9999FF;
float:left;
}
#log
{
background-color: blue;
width: 300px;
height: 120px;
float:left;
}
#games
{
background-color: red;
width: 500px;
height: 60px;
float:left
}
#profile
{
background-color: white;
width: 200px;
height: 60px;
float:left;
}