Przepraszam, że z takim opóźnieniem odpisuję, ale miałem problemy z internetem przez ten czas.
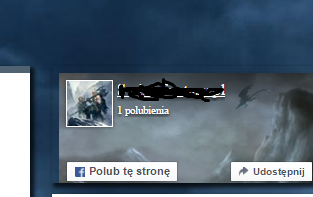
Może troszkę dokładniej to opisze. Wygląda to dokładnie tak:

Jak widać, box ma prawidłowe wymiary i wszystko jest okey, jednak jego wnętrze jest przesunięte o 8 px z góry i z prawej.
Jeśli chodzi o kod:
HTML
<div class="subsite-right">
<iframe class="box-fb-shadow" src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2FSwiat-Fantasypl-1676208619279695%2F%3Fref%3Daymt_homepage_panel&tabs&width=290&height=130&small_header=false&adapt_container_width=false&hide_cover=false&show_facepile=false&appId" width="290" height="130" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true"></iframe>
</div>
CSS
.box-fb-shadow
{
box-shadow:3px 3px 5px 2px rgba(0,0,0,0.7);
}