Witam mam zrobiony taki wygląd opinii
https://codepen.io/wixser/pen/PoGQbgw
<div style="width:93%;margin:auto;">
<div class="rating__card">
<blockquote class="rating__card__quote">“Ten BigMen to się postarał. Serwer świetny.”</blockquote>
<div class="rating__card__stars">
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="rating__card__stars__name">Wixser</span>
</div>
<p class="rating__card__bottomText">29.12.2020</p>
</div>
<div class="rating__card">
<blockquote class="rating__card__quote">“Lorem ipsum dolor sit amet, cu pertinax nominati sea, id iriure
utamur interpretaris sea, vix ne latine aliquam complectitur.”</blockquote>
<div class="rating__card__stars">
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star"></span>
<span class="rating__card__stars__name">Eniu</span>
</div>
<p class="rating__card__bottomText">25.12.2020</p>
</div>
<div class="rating__card">
<blockquote class="rating__card__quote">“Lubie placki”</blockquote>
<div class="rating__card__stars">
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star"></span>
<span class="fa fa-star"></span>
<span class="rating__card__stars__name">Eniu</span>
</div>
<p class="rating__card__bottomText">25.12.2020</p>
</div>
<div class="rating__card">
<blockquote class="rating__card__quote">“Lorem ipsum dolor sit amet, cu pertinax nominati sea, id iriure
utamur interpretaris sea, vix ne latine aliquam complectitur. Lorem ipsum dolor sit amet. ”</blockquote>
<div class="rating__card__stars">
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star"></span>
<span class="rating__card__stars__name">Eniu</span>
</div>
<p class="rating__card__bottomText">25.12.2020</p>
</div>
<div class="rating__card">
<blockquote class="rating__card__quote">“Lorem ipsum dolor sit amet, cu pertinax nominati sea, id iriure
utamur interpretaris sea.”</blockquote>
<div class="rating__card__stars">
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star"></span>
<span class="fa fa-star"></span>
<span class="fa fa-star"></span>
<span class="rating__card__stars__name">Eniu</span>
</div>
<p class="rating__card__bottomText">25.12.2020</p>
</div>
<div class="rating__card">
<blockquote class="rating__card__quote">“Ten BigMen to się postarał. Serwer świetny.”</blockquote>
<div class="rating__card__stars">
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star"></span>
<span class="rating__card__stars__name">Wixser</span>
</div>
<p class="rating__card__bottomText">29.12.2020</p>
</div>
<div class="rating__card">
<blockquote class="rating__card__quote">“Brak opinii”</blockquote>
<div class="rating__card__stars">
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star"></span>
<span class="rating__card__stars__name">Szumek</span>
</div>
<p class="rating__card__bottomText">29.12.2020</p>
</div>
</div>
.rating__card {
cursor: pointer;
display: inline-block;
box-shadow: 0px 15px 50px -18px rgba(0, 0, 0, 0.3);
box-sizing: border-box;
padding: 10px;
font-family: Lato, sans-serif;
color: var(--p-color);
font-weight: 400;
background: var(--righti-bg);
width: 100%;
max-width: 300px;
margin: 10px;
}
.rating__card__quote {
text-align: center;
padding: 20px;
margin: 0;
box-sizing: border-box;
line-height: 1.2;
font-size: 14px;
line-height: 1.54;
}
.fa-star {
color: #545454;
}
.checked {
color: #f1c40f;
}
.rating__card__stars {
margin: auto;
display: block;
text-align: center;
}
.rating__card__stars__name {
font-size: 16px;
margin: 0 0 0 5px;
}
.rating__card__bottomText {
margin: 30px auto 15px;
text-align: center;
font-size: 14px;
}
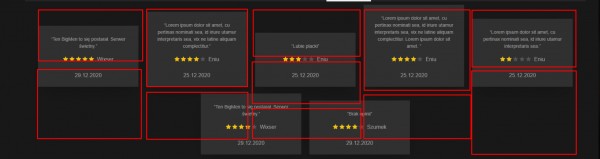
Chce jednak zmienić/poprawić sposób wyświetlania tych box z opiniami. Jak to zrobić żeby miało to sens. Na załączonym obrazku pokazuję jak chce żeby to wyglądało.

Z góry dziękuję za pomoc :)