Mam taki kod
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Blog</title>
<link rel="stylesheet" href="style.css">
<script src="https://kit.fontawesome.com/4910f38f73.js" crossorigin="anonymous"></script>
</head>
<body>
<header class="header-wrapper">
<div class="header-wrapper-brand"><a href="index.html"><span>la palabra</span></a></div>
<nav class="header-wrapper-navbar">
<ul class="header-wrapper-navbar__list">
<li class="header-wrapper-navbar__item"><a href="index.html" class="header-wrapper-navbar__link">Strona Główna</a></li>
<li class="header-wrapper-navbar__item"><a href="about-me.html" class="header-wrapper-navbar__link">O mnie</a></li>
<li class="header-wrapper-navbar__item"><a href="privacy.html" class="header-wrapper-navbar__link">Polityka Prywatności</a></li>
<li class="header-wrapper-navbar__item"><a href="contact.html" class="header-wrapper-navbar__link">Kontakt</a></li>
<li class="header-wrapper-navbar__item"><a href="https://www.facebook.com/profile.php?id=61555158800668" class="header-wrapper-navbar__link"><i class="fa-brands fa-facebook fa-lg"></i></a></li>
</ul>
</nav>
<form role="search" class="header-wrapper-search-form">
<input placeholder="Wpisz frazę" type="search" name="searchedPharse" id="searchedPhrase" class="header-wrapper-search-form__input-search" required>
<input value="Szukaj" type="submit" name="searchButton" id="searchButton" class="header-wrapper-search-form__input-submit">
</form>
</nav>
</header>
<aside class="aside-wrapper"><article class="aside-wrapper-quote-container"><blockquote class="aside-wrapper-quote-box"></blockquote></article></aside>
<main class="main-wrapper">
<article class="main-wrapper-article-box">
<h1 class="h1 main-wrapper-article-box__article-title">La Palabra — Polityka Prywatności</h1>
<div class="main-wrapper-article-container">
<section class="main-wrapper-article-container__left-bar">
<img class="main-wrapper-article-container__image" src="https://la-palabra.pl/wp-content/uploads/2024/01/5b3e207a-a27e-4c47-bc12-dd2476d54b73.jpg" alt="Piotr Karasiński">
</section>
<section class="main-wrapper-article-container__right-bar">
<h1 class="h1 main-wrapper-article-container-heading">Kim jestem</h1>
<p class="main-wrapper-article-container__paragraph">Adres mojej strony internetowej to: https://la-palabra.pl.</p>
<h1 class="h1 main-wrapper-article-container-heading">Komentarze</h1>
<p class="main-wrapper-article-container__paragraph">Kiedy odwiedzając moją witrynę, zostawiasz komentarz, zbieram dane widoczne w formularzu komentowania, jak i twój adres IP oraz podpis jego przeglądarki jako pomoc przy wykrywaniu spamu.</p>
<p class="main-wrapper-article-container__paragraph">Anonimizowany ciąg znaków utworzony z twojego adresu e-mail (zwany też hashem) może zostać przesłany do usługi Gravatar w celu sprawdzenia, czy jest używany. Po zatwierdzeniu komentarza twój obrazek profilowy jest widoczny publicznie w kontekście twojego komentarza.</p>
<h1 class="h1 main-wrapper-article-container-heading">Media</h1>
<p class="main-wrapper-article-container__paragraph">Jeśli jesteś zarejestrowanym użytkownikiem i wgrywasz na witrynę obrazki, powinieneś unikać przesyłania obrazków z tagami EXIF lokalizacji. Odwiedzający stronę mogą pobrać i odczytać pełne dane lokalizacyjne z obrazków w witrynie.</p>
<h1 class="h1 main-wrapper-article-container-heading">Ciasteczka</h1>
<p class="main-wrapper-article-container__paragraph">Jeśli skomentujesz coś w witrynie, będzie można wybrać opcję zapisu nazwy, adresu e-mail i witryny internetowej w ciasteczkach, dzięki którym podczas pisania kolejnych komentarzy powyższe informacje będą już dogodnie uzupełnione. Ciasteczka wygasają po roku.</p>
<p class="main-wrapper-article-container__paragraph">Jeśli odwiedzisz stronę logowania, utworzymy tymczasowe ciasteczko na potrzeby sprawdzenia, czy twoja przeglądarka akceptuje ciasteczka. Nie zawiera ono żadnych danych osobistych i zostanie usunięte, kiedy przeglądarka zostanie zamknięta.</p>
<p class="main-wrapper-article-container__paragraph">Podczas logowania tworzymy dodatkowo kilka ciasteczek potrzebnych do zapisu twoich informacji logowania oraz wybranych opcji ekranu. Ciasteczka logowania wygasają po dwóch dniach, a opcji ekranu po roku. Jeśli zaznaczysz opcję „Pamiętaj mnie”, logowanie wygaśnie po dwóch tygodniach. Jeśli wylogujesz się ze swojego konta, ciasteczka logowania zostaną usunięte.</p>
<p class="main-wrapper-article-container__paragraph">Jeśli zmodyfikujesz albo opublikujesz artykuł, w twojej przeglądarce zostanie zapisane dodatkowe ciasteczko. To ciasteczko nie zawiera żadnych danych osobistych, wskazując po prostu na identyfikator przed chwilą edytowanego artykułu. Wygasa ono po 1 dniu.</p>
<h1 class="h1 main-wrapper-article-container-heading">Osadzone treści z innych witryn</h1>
<p class="main-wrapper-article-container__paragraph">Artykuły na tej witrynie mogą zawierać osadzone treści (np. filmy, obrazki, artykuły itp.). Osadzone treści z innych witryn zachowują się analogicznie do tego, jakby użytkownik odwiedził bezpośrednio konkretną witrynę.</p>
<p class="main-wrapper-article-container__paragraph">Witryny mogą zbierać informacje o tobie, używać ciasteczek, dołączać dodatkowe, zewnętrzne systemy śledzenia i monitorować twoje interakcje z osadzonym materiałem, włączając w to śledzenie twoich interakcji z osadzonym materiałem, jeśli posiadasz konto i jesteś zalogowany w tamtej witrynie.</p>
<h1 class="h1 main-wrapper-article-container-heading">Z kim dzielę się danymi</h1>
<p class="main-wrapper-article-container__paragraph">Jeśli zażądasz zresetowania hasła, twój adres IP zostanie dołączony do wysyłanej wiadomości.</p>
<h1 class="h1 main-wrapper-article-container-heading">Jak długo przechowujemy twoje dane</h1>
<p class="main-wrapper-article-container__paragraph">Jeśli zostawisz komentarz, jego treść i metadane będą przechowywane przez czas nieokreślony. Dzięki temu jesteśmy w stanie rozpoznawać i zatwierdzać kolejne komentarze automatycznie, bez wysyłania ich do każdorazowej moderacji.</p>
<p class="main-wrapper-article-container__paragraph">Dla użytkowników, którzy zarejestrowali się na naszej stronie internetowej (jeśli tacy są), przechowujemy również informacje osobiste wprowadzone w profilu. Każdy użytkownik może dokonać wglądu, korekty albo skasować swoje informacje osobiste w dowolnej chwili (nie licząc nazwy użytkownika, której nie można zmienić). Administratorzy strony również mogą przeglądać i modyfikować te informacje.</p>
<h1 class="h1 main-wrapper-article-container-heading">Jakie masz prawa do swoich danych</h1>
<p class="main-wrapper-article-container__paragraph">Jeśli masz konto użytkownika albo dodałeś komentarze w tej witrynie, możesz zażądać dostarczenia pliku z wyeksportowanym kompletem twoich danych osobistych będących w naszym posiadaniu, w tym całość tych dostarczonych przez ciebie. Możesz również zażądać usunięcia przez nas całości twoich danych osobistych w naszym posiadaniu. Nie dotyczy to żadnych danych, które jesteśmy zobligowani zachować ze względów administracyjnych, prawnych albo bezpieczeństwa.</p>
<h1 class="h1 main-wrapper-article-container-heading">Gdzie wysyłamy twoje dane</h1>
<p class="main-wrapper-article-container__paragraph">Komentarze gości mogą być sprawdzane za pomocą automatycznej usługi wykrywania spamu.</p>
</section>
</div>
</article>
</main>
<footer class="footer-wrapper">
<span class="footer-wrapper-legacy">Strona utworzona przez <a href="about-me.html">Piotra Karasińskiego</a> © Wszelkie prawa zastrzeżone</span>
</footer>
<script src="quotes.js"></script>
</body>
</html>
oraz css
@charset "UTF-8";
body {
margin: 0;
padding: 0;
}
.header-wrapper {
display: flex;
justify-content: space-evenly;
align-items: center;
height: 50px;
padding: 15px 0;
background: #277fc7;
}
.header-wrapper-brand span {
color: #fff;
font-size: 30px;
text-transform: uppercase;
}
.header-wrapper-navbar__list {
list-style-type: none;
width: 50vw;
text-align: center;
}
.header-wrapper-navbar__item {
display: inline-block;
margin: 0 7px;
}
.header-wrapper-navbar__link {
color: #faebd7;
text-decoration: none;
font-size: 15px;
}
.header-wrapper-search-form__input-search, .header-wrapper-search-form__input-submit {
padding: 10px 2px;
outline: none;
border-radius: 5px;
border-style: none;
}
.aside-wrapper {
display: flex;
justify-content: center;
align-items: center;
height: 250px;
}
.aside-wrapper-quote-container {
width: 50vw;
}
.aside-wrapper-quote-box {
font-size: 37px;
text-align: center;
}
.aside-wrapper-quote-box::before {
content: "“";
}
.aside-wrapper-quote-box::after {
content: "”";
}
.main-wrapper {
display: flex;
flex-direction: column;
align-items: center;
}
.main-wrapper-card-container {
width: 65%;
}
.main-wrapper-card-box__link {
color: #000;
text-decoration: none;
}
.main-wrapper-card-box__image {
width: 100%;
border-radius: 7px;
}
.main-wrapper-card-box__article-title {
text-align: center;
font-size: 30px;
font-weight: 400;
}
.main-wrapper-article-box__article-title {
text-align: center;
font-size: 53px;
font-weight: 400;
}
.main-wrapper-article-container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background: #277fc7;
padding: 20px 17px;
}
.main-wrapper-article-container__image {
width: 95%;
border-radius: 5px;
}
.main-wrapper-article-container__paragraph {
margin: 15px 35px;
font-size: 21px;
}
.footer-wrapper {
background: #000;
padding: 15px 0;
font-size: 19px;
text-align: center;
color: #fff;
}
.footer-wrapper a {
color: #808080;
}
/*# sourceMappingURL=style.css.map */

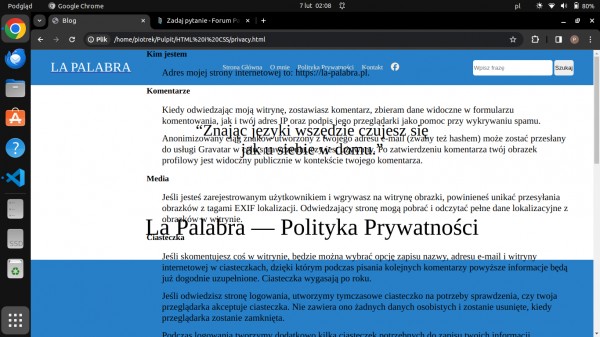
Jak widać na obrazku, tekst poszybował w kosmos i nie wiem jak to naprawić, aby wszystko mieściło się w niebieskim elemencie