Mam banalne lub nie, pytanie odnośnie tabel w HTML.
Chciałem napisać mały z potencjalnym wykorzystaniem komercyjnym programik do sumowania tabeli.
Ale utknąłem już na początku z HTML i tabelami. Grid raczej odpada bo za bardzo responsywne :), chodzi o zachowanie w każdym oknie formatu tabeli. A na divach jeszcze nie próbowałem. Natomiast z tabelami mam taki problem:

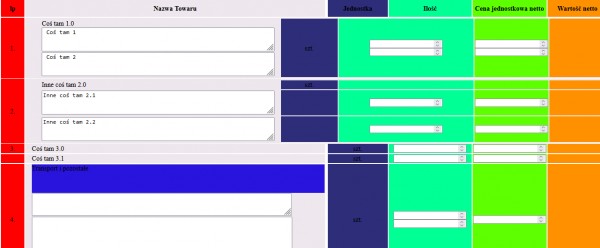
1. Pod wiersze nie ją w jednym wierszu.
2. Np kolumna granatowa jest podzielona.
1. i 2. kolumny nie trafiają na siebie
3. Wszystkie kolumny są podzielone (ale to chyba najlepsza opcja ze względu na JS, dodawanie i usuwanie wierszy). Ale fajnie jak by kolumny nie były podzielone.
4.Wiersze nie trafiają na siebie.
No generalnie nigdzie nie ma zagnieżdżonej tabeli z zachowaniem jednocześnie wybranych wierszy i kolumn.

Edit: Take rowspan - chyba jednak uda mi się znaleźć