Hej wsyztskim ma kolejny problem ze strona, poniewaz zrobilem system logowania w html i css ale wystepuje taki błąd ze wpisywany tekst jest na tekscie zaraz wszytsko lepiej wyjasnie na zdjeciach.
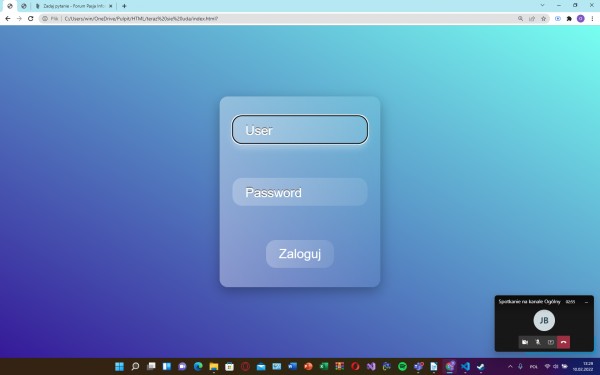
obraz powyzej przedstawia strone przed wpisaniem
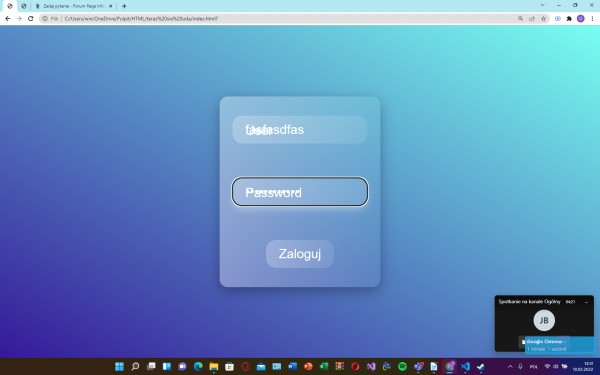
a obraz ponizej po wpisaniu

Jak widac tekst jest nie czytelny. Zamieszczam jeszcze kod ponizej
Najpierw HTML
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>login</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<form autocomplete="off">
<div class="form__input-container">
<input id="user" type="text" placeholder="User"/>
<label for="user">User</label>
</div>
<div class="form__input-container">
<input id="password" type="password" placeholder="Password" />
<label type="password">Password</label>
</div>
<a href="file:///C:/Users/win/OneDrive/Pulpit/HTML/teraz%20sie%20uda/strona%20glowna.html"><button>Zaloguj</button></a>
</form>
</body>
</html>
------------------------------------------------------------------------------------------------------------------------------------------------------
A teraz CSS
:root {
--color-dark: #361999;
--color-light: #78fff1;
}
*{
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
align-items: center;
background: linear-gradient(
to top right,
var(--color-dark),
var(--color-light)
);
display: flex;
font-family: Helvetica, sans-serif;
font-size: 24px;
height: 100vh;
justify-content: center;
width: 100vw;
overflow: hidden;
}
form {
background: linear-gradient(
to left,
rgba(255, 255, 255, 0.05),
rgba(255, 255, 255, 0.35)
);
border-radius: 15px;
box-shadow: 0px 8px 24px 0 rgba(0, 0, 0, 0.3);
max-width: 300px;
padding: 36px 24px;
text-align: center;
}
.form__input-container {
margin-bottom: 32px;
position: relative;
}
input,
button {
background: linear-gradient(
to left,
rgba(255, 255, 255, 0.1),
rgba(255, 255, 255, 0.25)
);
border: none;
border-radius: 18px;
box-shadow: 0px 8px 24px o rgba(0, 0, 0, 0.3);
color: rgb(255, 255, 255);
font-size: 24px;
padding: 12px 24px;
transition: box-shadow 0.3s;
}
input {
margin-bottom: 32px;
width: 100%;
}
label{
color: rgb(255, 255, 255);
cursor: text;
left: 24px;
opacity: 1;
position: absolute;
top: 50%;
transform: translateY(-100%);
transition: left 0.3s, opacity 0.3s;
}
input:focus + label,
input:not(:placeholder-shown) + label {
opacity: 1;
}
input:focus,
button:focus {
box-shadow: 0px 8px 12px 0 rgba(255, 255, 255, 0.3);
}
button {
cursor: pointer;
overflow: hidden;
position: relative;
}
button:after {
background: rgba(255, 255, 255, 0.5)
content: "";
display: block;
height: 100px;
left: 110px;
position: absolute;
top: -50%;
transform: skewX(-15deg);
transition: left 0.15s linear;
width: 50px;
}
button:hover:after{
left: 110%;
}
.form__spacer {
background: rgba(255, 255, 255, 0.55);
border-radius: 100%;
height: 2px;
margin: 0 auto 32px;
width: 80%;
}
Bardzo prosze o pomoc. ;)