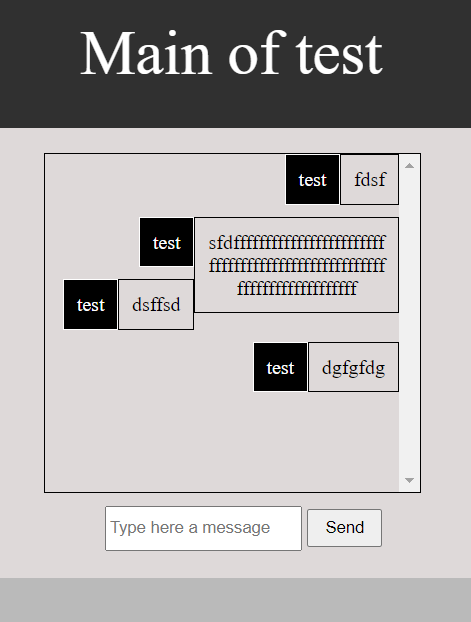
Tworzę chat w js i php, jednak niezbyt ogarniam przy tym css, zajmowałem się tym bardzo mało. Wygląda to tak:

Mój kod to:
<div id="main">
<div id="chatbox">
<div id="messbox"></div>
<div id="sendbox">
<input type="text" name="mess" placeholder="Type here a message" id="messin" required />
<button id="messsend" value="Send" onclick="send()">Send</button>
</div>
</div>
</div>
#main{
width: 80%;
margin-left: 10%;
margin-right: 10%;
min-height: 200px;
background-color: #ded9d9;
padding-top: 20px;
padding-bottom: 40px;
text-align: center;
}
#chatbox{
margin: auto;
height: 300px;
width: 300px;
}
#messbox{
width: 100%;
height: 270px;
overflow: hidden;
overflow-y: scroll;
border: 1px solid;
}
#sendbox{
width: 100%;
padding: 10px;
height: 30px;
}
#messin{
width: 50%;
height: 100%;
}
#messsend{
width: 20%;
height: 100%;
}
.mess{
width: 100%;
height: 50px;
}
.sender{
border: 1px solid;
padding: 10px;
background-color: black;
color: white;
}
.messcon{
word-wrap: break-word;
max-width: 50%;
border: 1px solid;
padding: 10px;
}
Oraz fragment wstawiający wiadomości przez php (do messbox):
if($row['sender']==$_SESSION['name']){
echo '
<div class="mess">
<div class="messcon" style="float: right;">
'.$row['text'].'
</div>
<div class="sender" style="float: right;">
'.$row['sender'].'
</div>
</div>';
}
else{
echo '
<div class="mess">
<div class="sender" style="float: left;">
'.$row['sender'].'
</div>
<div class="messcon" style="float: left;">
'.$row['text'].'
</div>
</div>';
}
Jak zrobić, by wiadomości na siebie nie nachodziły, jak widać na zdjęciu? Męczę sie już z tym długo