Cześć, mam pytanie jak zrobić w html i css wygląd strony, żeby przypominał ten z wizualizacji poniżej.

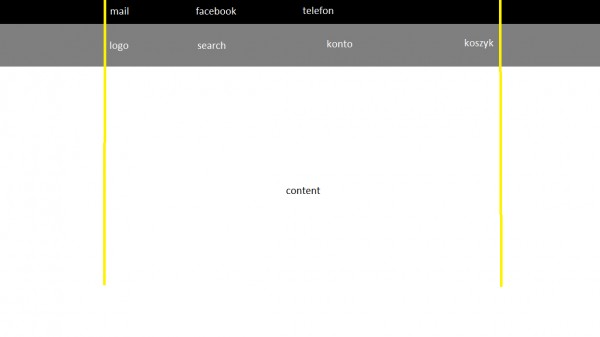
Głównym problemem jest dla mnie sprawienie aby kontent znajdował się w polu ograniczonym przez żółte linie, a background czyli ten czarny i szary pasek były na szerokość całej strony. Prosiłbym o wskazówki jak ułożyć to w html i jak zapisać to w css.
Pozdrawiam.