A może ten zapis
const test = [
{
"1": {
"2": 1.8,
"8": 3.7
}
},
{
"2": {
"1": 1.8,
"3": 4.9
}
}
]
potraktować jako string, za pomocą JSON.stringify 
console.clear();
const test = [
{
"1": {
"2": 1.8,
"8": 3.7
}
},
{
"2": {
"1": 1.8,
"3": 4.9
}
}
];
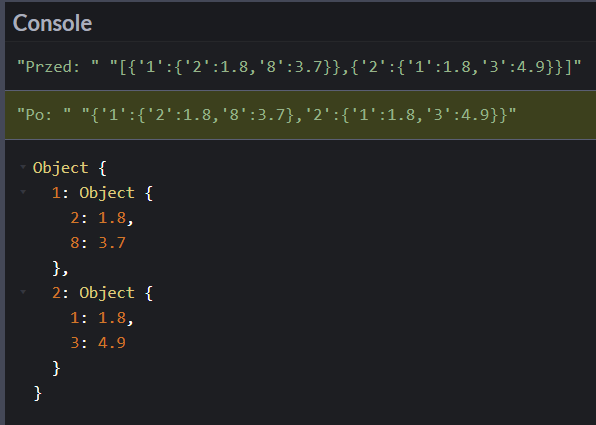
console.log('Przed: ', JSON.stringify(test));
// const test_to_json = JSON.stringify(test).slice(1,-1).split('},{').join(',');
const test_to_json = JSON.stringify(test).slice(1,-1).replace(/},{/g,',');
console.warn('Po: ', test_to_json);
const test_to_array = JSON.parse(test_to_json);
console.log(test_to_array);

a do łączenia przed użyciem z JSON.stringify, np. concat (lub spread operator )
console.clear();
const test1 = [
{
"1": {
"2": 1.8,
"8": 3.7
}
},
{
"2": {
"1": 1.8,
"3": 4.9
}
},
{
"5": {
"2": 1.8,
"4": 4.9
}
}
];
const test2 = [
{
"3": {
"2": 1.8,
"8": 3.7
}
},
{
"5": {
"2": 1.8,
"4": 2.5
}
}
];
// const test = [...test1, ...test2]; // using: spread operator
const test = [].concat(test1,test2);
console.log('Przed: ', JSON.stringify(test));
//const test_to_json = JSON.stringify(test).slice(1,-1).replace(/},{/g,',');
const test_to_json = JSON.stringify(test).slice(1,-1).split('},{').join(',');
console.warn('Po: ', test_to_json);
const test_to_array = JSON.parse(test_to_json);
console.log(test_to_array);
( concat -> JSON.parse - ma jedną "wadę", ale spróbuj sam "wydedukować", jaką.  )
)