Witam.
Ostatnio pracuje nad stworzeniem sobie własnego motywu do WP.
Wykorzystuje do tego strukture plikow od Bedrock roots.
System siatki od Bootstrapa oraz do kompilacji Sass webpacka.
Podczas odpalnie webpacka dostaje taki (w teminalu) error(warringi):
WARNING in ./web/app/themes/zawojtemplate/src/app.scss 9:17-24
export 'default' (imported as 'content') was not found in '!!../../../../../node_modules/mini-css-extract-plugin/dist/loader.js!../../../../../node_modules/css-loader/dist/cjs.js!../../../../../node_modules/sass-loader/dist/cjs.js??ruleSet[1].rules[2].use[3]!../../../../../node_modules/postcss-loader/dist/cjs.js!../../../../../node_modules/sass-loader/dist/cjs.js!./app.scss' (possible exports: )
@ ./web/app/themes/zawojtemplate/src/app.js 1:0-20
WARNING in ./web/app/themes/zawojtemplate/src/app.scss 13:15-29
export 'default' (imported as 'content') was not found in '!!../../../../../node_modules/mini-css-extract-plugin/dist/loader.js!../../../../../node_modules/css-loader/dist/cjs.js!../../../../../node_modules/sass-loader/dist/cjs.js??ruleSet[1].rules[2].use[3]!../../../../../node_modules/postcss-loader/dist/cjs.js!../../../../../node_modules/sass-loader/dist/cjs.js!./app.scss' (possible exports: )
@ ./web/app/themes/zawojtemplate/src/app.js 1:0-20
Oraz w Chormie dostaje taki error:
Uncaught TypeError: Cannot read property 'locals' of undefined
at Module../web/app/themes/zawojtemplate/src/scss/app.scss (app.scss?84a8:13)
at __webpack_require__ (bootstrap:18)
at Module../web/app/themes/zawojtemplate/src/app.js (bundle.min.js?ver=5.5.1:12)
at __webpack_require__ (bootstrap:18)
at startup:3
at startup:4
Kody:
webpack:
const path = require("path");
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
entry: "./web/app/themes/zawojtemplate/src/app.js",
output: {
filename: "bundle.min.js",
path: path.resolve(__dirname, "./web/app/themes/zawojtemplate/dist")
},
watch: false,
mode: "development",
devtool: "source-map",
module: {
rules: [
{
test: /\.m?js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: "babel-loader",
options: {
presets: ["@babel/preset-env"]
}
}
},
{
test: /\.css$/i,
use: [
'style-loader',
'css-loader',
'postcss-loader'
],
},
{
test: /\.s[ac]ss$/i,
use: [
'style-loader',
MiniCssExtractPlugin.loader,
'css-loader',
{
loader: 'sass-loader',
options: {
implementation: require('sass'), //Wolimy dart-sass niż node-sass
},
},
"postcss-loader",
'sass-loader'
],
},
{
test: /\.(png|jpe?g|gif|webp|awif|svg)$/i,
use: [
{
loader: 'file-loader',
options: { //grafiki chcemy w katalogu dist/images
context: 'public',
name: '/images/[name]-[hash].[ext]',
publicPath: '/',
},
},
],
},
]
},
plugins: [
new MiniCssExtractPlugin(
{ filename: 'style.bundle.css', }
)
]
}
package.json:
{
"name": "zawoj",
"version": "1.0.0",
"description": "Zawoj WP template",
"main": "index.js",
"scripts": {
"dev": "webpack --mode development --watch",
"build": "webpack"
},
"browserslist": [
"defaults"
],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.12.10",
"@babel/preset-env": "^7.12.11",
"autoprefixer": "^10.1.0",
"babel-loader": "^8.2.2",
"css-loader": "^5.0.1",
"exports-loader": "^1.1.1",
"file-loader": "^6.2.0",
"mini-css-extract-plugin": "^1.3.3",
"node-sass": "^5.0.0",
"postcss": "^8.2.1",
"postcss-loader": "^4.1.0",
"sass": "^1.30.0",
"sass-loader": "^10.1.0",
"style-loader": "^2.0.0",
"webpack": "^5.11.0",
"webpack-cli": "^4.2.0"
},
"dependencies": {
"@popperjs/core": "^2.6.0",
"bootstrap": "^5.0.0-beta1",
"jquery": "^3.5.1",
"popper.js": "^1.16.1"
}
}
functions.php to ładowania styli:
function theme_enqueue_scripts() {
//Style
wp_enqueue_style( 'Style', get_template_directory_uri() . '/dist/style.bundle.css' );
// Skrypty od js
wp_enqueue_script( 'Scripts', get_template_directory_uri() . '/dist/bundle.min.js' );
}
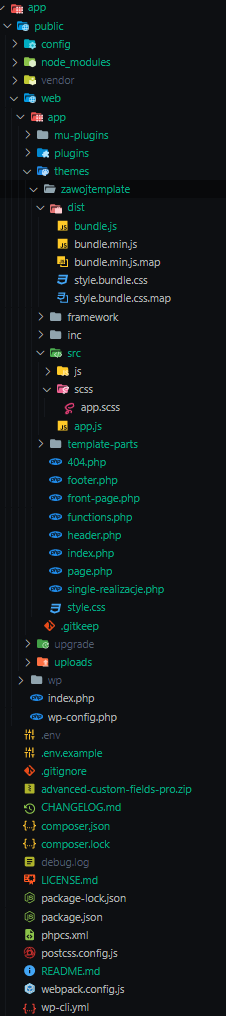
Struktura plików:

Przez te erorry (tak mi się wydaje) nie ładuje się js od bootstrapa.
Za każdą odpowiedź oraz sugestje DZIĘKUJE bardzo.
Oraz Wesołych Świąt