Oto Moja propozycja.  Codepen
Codepen
<head>
<base target="_blank" href="https://forum.pasja-informatyki.pl/521930/jak-zrobic-taki-box?show=522278">
</head>
<body>
<div class="wrap">
<a class="card" href="#a522278">
<img src="https://source.unsplash.com/240x341"/>
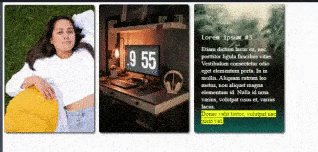
<div class="details">
<span class="title">Lorem ipsum #1</span>
<span class="description">
Etiam dictum lacus ex, nec porttitor ligula faucibus vitae.
Vestibulum consectetur odio eget elementum porta. In in mollis purus.
Aliquam rutrum leo metus, non aliquet magna elementum id.
Nulla id urna varius, volutpat risus et, varius lacus.
Donec velit tortor, volutpat nec justo vel, facilisis malesuada tellus.
</span>
</div>
</a>
<a class="card" href="#a522278">
<img src="https://source.unsplash.com/240x342"/>
<div class="details">
<span class="title">Lorem ipsum #2</span>
<span class="info">Quisque vel felis lectus donec vitae dapibus magna</span>
</div>
</a>
<a class="card" href="#a522278">
<img src="https://source.unsplash.com/240x343"/>
<div class="details">
<span class="title">Lorem ipsum #3</span>
<span class="description">
<span>Etiam dictum lacus ex, nec porttitor ligula faucibus vitae.</span>
<span>Vestibulum consectetur odio eget elementum porta. In in mollis.
Aliquam rutrum leo metus, non aliquet magna elementum id.
Nulla id urna varius, volutpat risus et, varius lacus.</span>
<span><mark>Donec velit tortor, volutpat nec justo vel.</mark></span>
</span>
</div>
</a>
</div>
</body>
@charset "UTF-8";
@viewport {
width: device-width;
initial-scale: 1;
}
*, *:before, *:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box
}
html, body {
padding: 0;
margin: 0;
border: 0;
}
.wrap {
width: 100vw;
}
.wrap .card {
display: inline-block;
position: relative;
margin: 0.3em;
opacity: 1;
overflow: hidden;
border-radius: 0.3em;
box-shadow: 2px 2px 5px 0 rgba(0,0,0,0.89);
}
.wrap .card:before {
content: '';
background: linear-gradient(to bottom, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.8) 40%,
rgba(0, 0, 0, 0.9) 70%, rgba(0, 84, 84, 0.95) 100%);
width: 100%;
height: 80%;
opacity: 0;
position: absolute;
top: 100%;
left: 0;
z-index: 2;
-webkit-transition: all 0.7s ease-out;
transition: all 0.7s ease-out;
}
.wrap .card img {
display: block;
max-width: 100%;
}
.wrap .card .details {
font-size: 16px;
padding: 20px;
color: #fff;
position: absolute;
bottom: 0;
left: 0;
z-index: 3;
}
.wrap .card .details span {
display: block;
opacity: 0;
position: relative;
top: 70%;
transform: translateY(200%);
-webkit-transitiony: all 1s 0.01s;
transition: all 1s 0.01s;
}
.wrap .card .details .title {
font: 1.1em/1.2em monospace;
}
.wrap .card .details .description {
font: 0.8em/1em;
margin-top: 0.8em;
}
.wrap .card:focus:before,
.wrap .card:focus span,
.wrap .card:hover:before,
.wrap .card:hover span {
opacity: 1;
transform: translateY(0);
}
.wrap .card:focus:before,
.wrap .card:hover:before {
top: 20%;
}