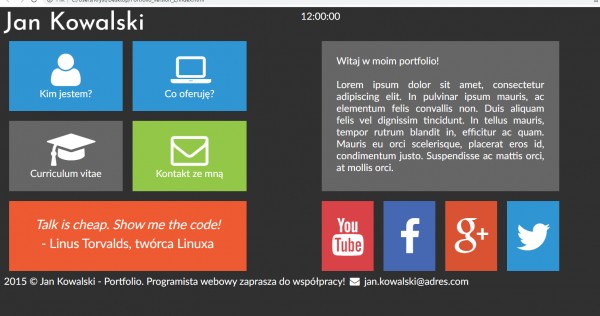
Witam, kilka miesięcy temu obejrzałem kolejny stary poradnik od pana Zelenta i zająłem się bootstrap. Na początek robiłem z filmu projekty, potem swoje projekty a teraz chciałem zająć się portfolio. Może to stary typ portfolio, ale mi się podoba. Z innymi typami stron niż portfolio nie było problemów. Jednak tu wystąpiły następujące problemy: Zegar się zmniejszył, w średnim i małym rozmiarze nie ma marginu między kafelkami, pomarańczowy kafelek się nie zmniejsza a w dodatku na pomarańczowy kafelek nachodzi inny kafelek z social mediów. Nie wiem gdzie są błędy, bo jednego na pewno nie ma. Szukałem na necie i tu, ale nic mnie nie naprowadziło. Wygląda to tak:
Z góry dziękuję.
HTML:
<!DOCTYPE HTML>
<html lang="pl">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title>Jan Kowalski - Portfolio</title>
<meta name="description" content="Stworzę dla Ciebie wyjątkową stronę www! Zatrudnij programistę webowego: PHP, JavaScript, HTML, CSS, MySQL, WordPress, Joomla, Drupal." />
<meta name="keywords" content="zamów, stronę, tworzenie, www, programista, portfolio, php, javascript, html, css, WordPress, Joomla, Drupal" />
<link rel="stylesheet" href="css/bootstrap.min.js">
<link rel="stylesheet" href="style.css" type="text/css" />
<link rel="stylesheet" href="css/fontello.css" type="text/css" />
<link href='http://fonts.googleapis.com/css?family=Lato|Josefin+Sans&subset=latin,latin-ext' rel='stylesheet' type='text/css'>
<script src="timer.js"></script>
</head>
<body onload="odliczanie();">
<div class="container">
<div class="row">
<div class=" col-2 col-lg-3">
<div id="logo"><a href="zatrudnij-programiste-webowego" class="tilelinkhtml5 col-2 col-lg-3 ">Jan Kowalski</a></div>
<div class="z1 col-2 m-auto col-lg-3">12:00:00</div>
<div style="clear: both;"></div>
</div>
<div class="square col-2 m-auto col-lg-3">
<div class="tile1">
<a href="kim-jestem" class="tilelink"><i class="icon-user"></i><br />Kim jestem?</a>
</div>
<a href="oferta-tworzenie-stron-www" class="tilelinkhtml5">
<div class="tile1">
<i class="icon-laptop"></i><br />Co oferuję?
</div>
</a>
<div style="clear:both;"></div>
<div class="tile2 col-2 m-auto col-lg-3">
<a href="cv-programista-php-javascript" class="tilelink"><i class="icon-graduation-cap"></i><br />Curriculum vitae</a>
</div>
<div class="tile3 col-2 m-auto col-lg-3">
<a href="kontakt-programista-php" class="tilelink"><i class="icon-mail"></i><br />Kontakt ze mną</a>
</div>
<div style="clear:both;"></div>
<div class="tile4 col-2 m-auto col-lg-3">
<i>Talk is cheap. Show me the code!</i><br />- Linus Torvalds, twórca Linuxa
</div>
</div>
<div class="square col-2 m-auto col-lg-3">
<div class="tile5 col-2 m-auto col-lg-3">
Witaj w moim portfolio!<br /><br />
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In pulvinar ipsum mauris, ac elementum felis convallis non. Duis aliquam felis vel dignissim tincidunt. In tellus mauris, tempor rutrum blandit in, efficitur ac quam. Mauris eu orci scelerisque, placerat eros id, condimentum justo. Suspendisse ac mattis orci, at mollis orci.
</div>
<div class="yt col-2 m-auto col-lg-3">
<a href="http://youtube.com" target="_blank" class="sociallink"><i class="icon-youtube"></i></a>
</div>
<div class="fb col-2 m-auto col-lg-3">
<a href="http://facebook.com" target="_blank" class="sociallink"><i class="icon-facebook"></i></a>
</div>
<div class="tw clearfix col-2 m-auto col-lg-3">
<a href="http://twitter.com" target="_blank" class="sociallink"><i class="icon-twitter"></i></a>
</div>
<div style="clear:both;"></div>
</div>
<div style="clear: both;"></div>
<div class="col-2 mt-5 col-lg-3">2015 © Jan Kowalski - Portfolio. Programista webowy zaprasza do współpracy! <i class="icon-mail-alt"></i> jan.kowalski@adres.com</div>
<div style="clear:both;"></div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
CSS:
body
{
background-color: #303030;
color: #ffffff;
font-family: 'Lato', sans-serif;
font-size: 20px;
}
#container
{
width: 1000px;
margin-left: auto;
margin-right: auto;
}
.rectangle
{
width: 960px;
margin: 20px;
text-align: center;
}
.square
{
width: 50%;
float: left;
}
#logo
{
float: left;
font-family: 'Josefin Sans', sans-serif;
font-size: 50px;
width: 600px;
text-align: left;
}
#zegar
{
float: left;
font-family: 'Josefin Sans', sans-serif;
font-size: 50px;
text-align: left;
}
.tile1
{
margin: 10px;
width: 230px;
height: 142px;
background-color: #3095d3;
float: left;
text-align: center;
}
.tile1:hover
{
background-color: #2084c2;
}
.tile2
{
margin: 10px;
width: 230px;
height: 142px;
background-color: #666666;
float: left;
text-align: center;
}
.tile2:hover
{
background-color: #555555;
}
.tile3
{
margin: 10px;
width: 230px;
height: 142px;
background-color: #93c748;
float: left;
text-align: center;
display: inline-block;
}
.tile3:hover
{
background-color: #82b637;
}
.tile4
{
margin: 10px;
width: 420px;
height: 82px;
background-color: #ee5a32;
text-align: center;
font-size: 26px;
padding: 30px;
line-height: 150%;
}
.tile5
{
margin: 10px;
width: 420px;
height: 244px;
background-color: #666666;
text-align: justify;
padding: 30px;
}
.yt
{
margin: 10px;
width: 105px;
height: 142px;
background-color: #d94348;
float: left;
}
.yt:hover
{
background-color: #c83237;
}
.fb
{
margin: 10px;
width: 105px;
height: 142px;
background-color: #4668b3;
float: left;
}
.fb:hover
{
background-color: #3557a2;
}
.gplus
{
margin: 10px;
width: 105px;
height: 142px;
background-color: #d95333;
float: left;
}
.gplus:hover
{
background-color: #c84222;
}
.tw
{
margin: 10px;
width: 105px;
height: 142px;
background-color: #3095d3;
float: left;
}
.tw:hover
{
background-color: #2084c2;
}
a.tilelink
{
color: #ffffff;
text-decoration: none;
display: block;
width: 230px;
height: 142px;
}
a.tilelinkhtml5
{
color: #ffffff;
text-decoration: none;
}
a.sociallink
{
color: #ffffff;
text-decoration: none;
display: block;
width: 105px;
height: 142px;
}