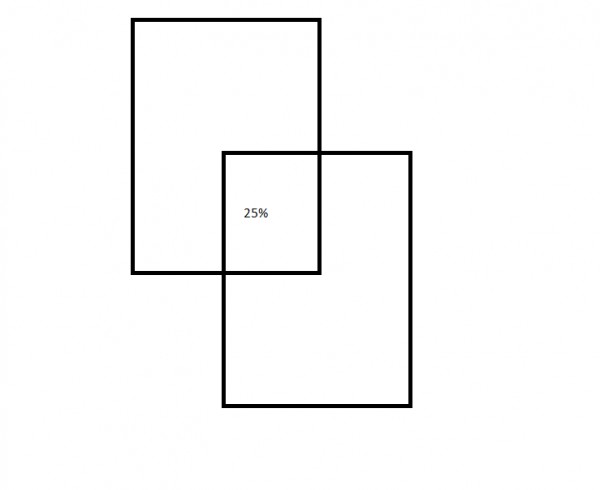
Chciałabym, aby dwa ostatnie obrazki na stronie na siebie nachodziły tak jak na obrazku. Jak to zrobić?
<html>
<head>
<title>Rusty Steele</title>
<link rel="stylesheet" type="text/css" href="dog.css">
</style>
</head>
<body>
<h1>Rusty Steele</h1>
<p>Hi, I'm a dog. Woof woof!</p>
<img src="https://i.imgur.com/OKs4l4k_d.webp" class="center" width="150">
<div>
<h3><strong>Some of my favourite places: </strong></h3>
<ul>
<li>The beach</li>
<li>The dog park</li>
<li>The fire hydrant</li>
</ul>
</div>
<h2>Make sure to follow me on <a href="https://www.instagram.com/dogs.lovers/" target="blank">Instagram</a></h2>
<table>
<thead>
<tr>
<th>Number</th>
<th>Breed</th>
<th>Country of origin</th>
</tr>
</thead>
<tbody>
<tr>
<td>1.</td>
<td>French Bulldog</td>
<td>England</td>
</tr>
<tr>
<td>2.</td>
<td>Labrador</td>
<td>Unknown</td>
</tr>
<tr>
<td>3.</td>
<td>Border collie</td>
<td>New Zealand
</tr>
<tr>
<td>4.</td>
<td>Shiba Inu</td>
<td>Japan</td>
</tr>
<tr>
<td>5.</td>
<td>German Shepherd</td>
<td>Germany</td>
</tr>
<tr>
<td>6.</td>
<td>Pomeranian</td>
<td>Pomerania</td>
</tr>
</tbody>
</table>
<img src="https://i.imgur.com/N1XN2Jo.jpg" class="center" width="150" height="150">
<img src="https://i.imgur.com/LN1DInO.jpg" class="center" width="150" height="150">
</body>
</html>
li {
color: saddlebrown;
border-color: saddlebrown;
border-width: 0.5px;
border-style: solid;
line-height: 80%;
margin-left: 100px;
}
body {
background-color: moccasin;
}
div {
background-color: burlywood;
}
table {
border-collapse: collapse;
}
table, th, td {
border: 1px solid black;
}
.center {
display: block;
margin-left: auto;
margin-right: auto;
}