Witam,
jestem na 3 odc. kursu html. W kursie pan Mirosław wstawia <div> tworząc w ten sposób kafelkowy wygląd strony jak w Windowsie. Piszę swoją stronę stosując się do tego kursu, a pomimo tego strona nie wygląda jak powinna.
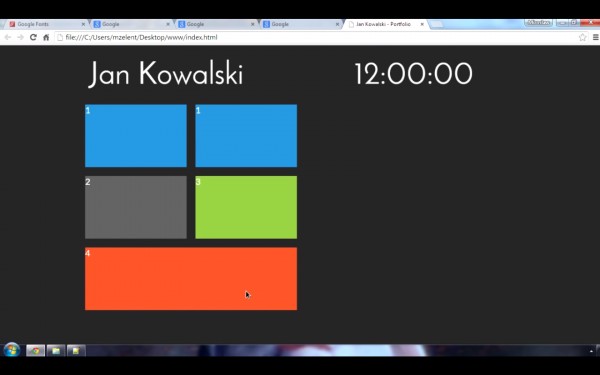
Efekt jest taki, że pomiędzy dwoma divami tile1 pojawia się tile4, a powinien się pojawiać pod divami tile2 i tile3.

A w kursie wygląda to tak:

<!DOCTYPE HTML>
<html lang="pl-PL">
<head>
<meta charset="UTF-8" />
<title>Programista - portfolio</title>
<meta name="description" content="" />
<meta name="keywords" content="" />
<link href="https://fonts.googleapis.com/css?family=Lato|Open+Sans+Condensed:300&display=swap&subset=latin-ext" rel="stylesheet">
<link rel="stylesheet" href="style.css" type="text/css">
</head>
<body>
<div id="container">
<div class="rectangle">
<div id="logo">Gal Anonim</div>
<div id="clock">12:00:00</div>
<div style="clean:both;"></div>
</div>
<div class="square">
<div class="tile1">1</div>
<div class="tile1">1</div>
<div style="clean:both;"></div>
<div class="tile2">2</div>
<div class="tile3">3</div>
<div style="clean: both;"></div>
<div class="tile4">4</div>
</div>
<div class="square"></div>
<div style="clean:both;"></div>
<div class="rectangle"></div>
</div>
</body>
</html>
body
{
background-color: #303030;
font-family: 'Lato', sans-serif;
font-size: 20px;
color: white;
}
#container
{
width: 1000px;
margin-left: auto;
margin-right: auto;
}
.rectangle
{
width: 960px;
margin: 20px;
}
.square
{
width:50%;
float: left;
}
#logo
{
font-family: 'Open Sans Condensed', sans-serif;
font-size: 75px;
letter-spacing: 2px;
width:600px;
float: left;
}
#clock
{
font-family: 'Open Sans Condensed', sans-serif;
font-size: 75px;
letter-spacing: 2px;
float: left;
}
.tile1
{
float: left;
width: 230px;
height: 142px;
margin: 10px;
background-color: #3095d3;
}
.tile2
{
float: left;
width: 230px;
height: 142px;
margin: 10px;
background-color: #666666;
}
.tile3
{
float: left;
width: 230px;
height: 142px;
margin: 10px;
background-color: #93c748;
}
.tile4
{
width: 440px;
height:142px;
margin: 10px;
background-color: #ee5a32;
}
Kompletnie utknąłem - liczę na pomoc.