Hej, mam problem, z którym poram się już dosyć sporo czasu, więc postanowiłem uderzyć do was, po 2 latach nieobecności. :P Bardziej pewnie logika podchodzi pod matematykę i pominięcie jakichś wartości, niż front-end, ale myślę, że dacie radę mi z tym w jakiś sposób pomóc. ;) Problem jest taki: mam sobie kontener, którego pozycję chciałbym wyliczyć w mniej więcej taki sposób:
- 0%, gdy dochodzimy do momentu scrolla, kiedy sam element jest jeszcze niewidoczny na ekranie, a jego scroll.
- 50%, gdy element na ekranie znajduje się na jego środku.
- 100%, gdy przescrollowany element z powrotem zaczyna być niewidoczny na ekranie.
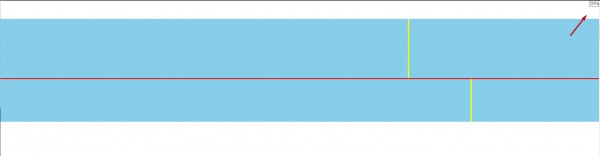
Wyliczam to obecnie w taki sposób, ale coś jest nie tak, bo podobnie jak na obrazku, przy 50% scrolla, żółte linie na obrazku nie są równe (a teoretycznie być powinny :P). Finalnie: pytanie brzmi - czy ktoś potrafi wskazać mi błąd w logice wyliczania tych procentów?