Cześć i czołem,
ostatnio zacząłem zabawe z webpackiem i natknąłem się na pewien problem.
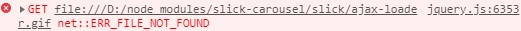
Otóż gdy zainstalowałem przez npm slick slider i chciałem go ładnie odpalić pojawił się taki problem

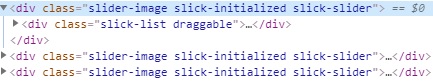
zdaje się, że slick działa poprawnie do momentu, aż ma wczytać tego gifa, bo do divów dopisywane są klasy odpowiedzialne za owy slider.

{
"name": "webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack --mode development --watch",
"build": "webpack --mode production --watch"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^2.1.1",
"image-webpack-loader": "^4.6.0",
"node-sass": "^4.12.0",
"sass-loader": "^7.1.0",
"style-loader": "^0.23.1",
"url-loader": "^1.1.2",
"webpack": "^4.31.0",
"webpack-cli": "^3.3.2"
},
"dependencies": {
"jquery": "^3.4.1",
"slick-carousel": "^1.8.1"
}
}
const path = require("path");
var webpack = require('webpack');
module.exports = {
mode: "development",
entry: "./src/index.js",
output: {
filename: "main.js",
path: path.resolve(__dirname, "dist")
},
module: {
rules: [
{
test: /\.scss$/,
use: [
"style-loader",
"url-loader",
"css-loader",
"sass-loader"
]
},
{
test: /\.(png|jpg|gif)$/,
loader: 'url-loader'
}
]
},
plugins: [
new webpack.ProvidePlugin({
$: 'jquery-3.4.1',
jQuery: 'jquery'
})
]
};
Pomoże ktoś to rozwiązać?
Gdzieś wyczytałem, że muszę dodać url loadera, żeby mi wczytało tego gifa, więc prawdopodobnie źle to skonfigurowałem, albo po prostu ten url loader nie działa.