
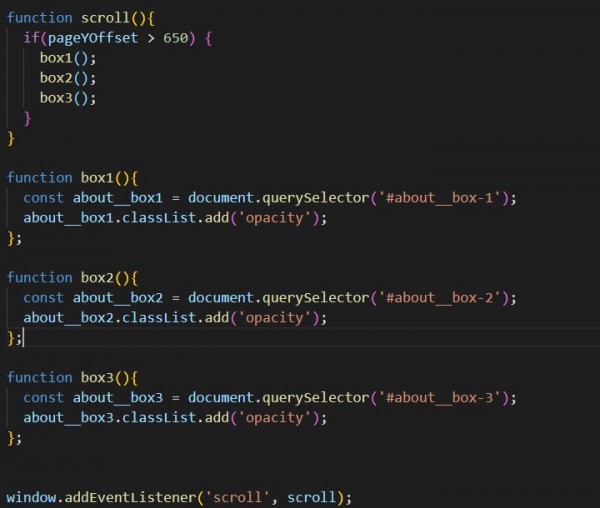
Witam, tak prezentuje się moja "funkcja". Jestem początkujący w JS, wiec nie mam pojęcia o co chodzi. Mianowicie mam 3 divy na stronie i chciałbym zrobić taki bajer, że jak dojeżdżamy do pewnego momentu to wskakuje jeden, potem drugi, potem trzeci. Niestety w tym momencie wskakują mi wszystkie w jednym czasie i nie mogę nic z tym zrobić, bo gdziekolwiek nie dodam settTimeout to i tak nie działa (set time out odpala się już przy załadowaniu i jak wtedy dojeżdżam scrollem to ikonki już są, albo w ogóle się nie ładują jak pokombinuje i wstawię go w inne miejsca). Wie ktoś może jak to ogarnać na przykładzie mojego kodu? Jakie linijki tam wstawić? Domyślam się, że jeżeli ktoś zna JS'a to zrobi to w 15 sekund :D