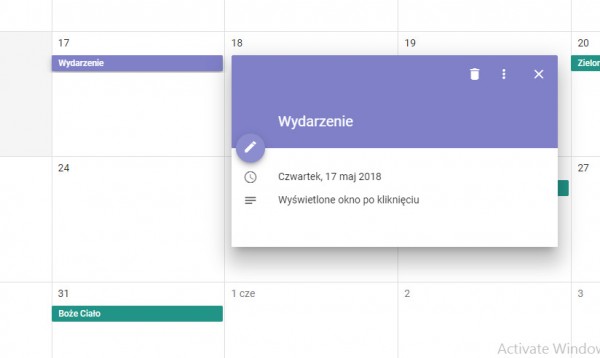
Witam jestem w trakcje tworzenia własnego kalendarza najlepszy przykład to kalendarz od googla po przełączaniu na widok miesiąca. Więc każde wydarzenie jest to obiekt który jest przechowywany w tablicy this.eventsArray.
Problem polega na tym że chciałbym do każdego wydarzenia dodać możliwość kliknięcia w niego i wyświetlania większej ilości informacji. 
I teraz czy stworzenie powiedzmy 200 obiektów oraz nadanie każdemu addEventListener nie jest zbyt obciążające. I czy lepiej jest stworzyć jeden addEventListener który będzie sprawdzał czy kliknięto w dany div i uruchamiał daną funkcje obiektu. I czy takie coś jest poprawne i ma rację bytu? :D
this.divCalendarTable.addEventListener('click', function (e)
{
//Tutaj jest warunek sprawdzający czy kliknięte zostało wydarzenie czy inna część kalendarza
let pos = this.eventsArray.map(function(e) { return e.labelEvent; }).indexOf(e.target);
this.eventsArray[pos].showMore();
}.bind(this));
Jeszcze wyjaśnienie zmiennych:
this.divCalendarTable - no kalendarz który jest tabelą;
this.eventsArray - tablica obiektów
labelEvent - właściwość obiektu czy div wyświetlany w kalendarzu
.showMore(); funkcja obiektu wyświetlająca więcej :D