Witam, jestem w trakcie robienia strony, i pojawiła mi się przeszkoda, którą próbowalem obejść na milion różnych sposobów - zmiany w kodzie, 50 razy przeczytanie czy wszystko jest w porzadku etc.
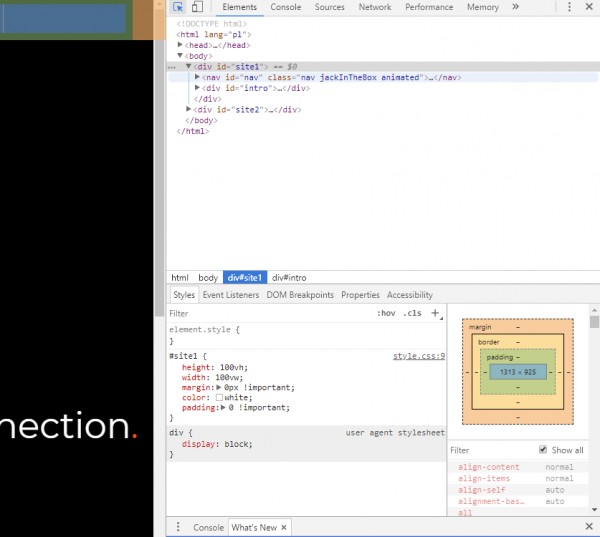
Mianowicie mam margines który powoduje że moja strona ma nieestetycznie wyglądający scroll bar na dole strony, mam nadzieje, że ktos wie jak to naprawić lub w czym tkwi problem, z góry dziękuje za odpowiedź.