Witam,
Mam problem z wypisaniem danych przypisanych użytkownikowi. Użytkownik tworzy obiekt, który zawiera jego ID:

service.ts
restaurantsCol: AngularFirestoreCollection<Restaurant>
restaurants: any;
restaurantDoc: AngularFirestoreDocument<Restaurant>;
restaurant: Observable<Restaurant>
userId: string;
constructor(private afs: AngularFirestore, private afAuth: AngularFireAuth) {
this.afAuth.authState.subscribe(user => {
if(user) this.userId = user.uid;
})
}
getSnapshot() {
return this.restaurants = this.restaurantsCol.snapshotChanges().map(actions => {
return actions.map(a => {
const data = a.payload.doc.data() as Restaurant;
const id = a.payload.doc.id;
return { id, data };
})
})
}
getRestaurant(userId) {
this.restaurantsCol = this.afs.collection('restaurants', ref => ref.where('userId', '==', userId));
return this.restaurant = this.restaurantDoc.valueChanges();
}
getUserId() {
return this.userId;
}
component.ts
constructor(private restaurantService: RestaurantService) { }
ngOnInit() {
this.userId = this.restaurantService.getUserId();
console.log('User ID ' + this.userId);
this.rests = this.restaurantService.getRestaurant(this.userId);
}
deleteRest(id) {
this.restaurantService.deleteRestaurant(id);
}
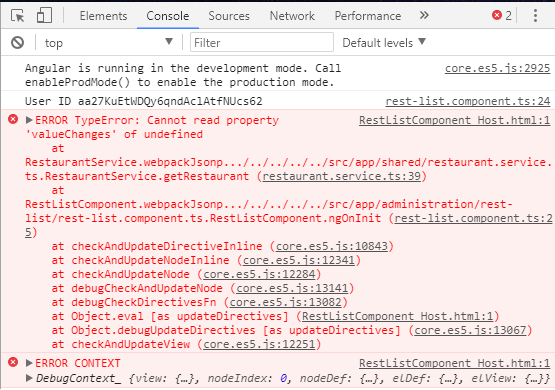
Przy próbie uruchomienia wyskakuje mi taki błąd:

Będę wdzięczny za wszelkie uwagi.
Pozdrawiam