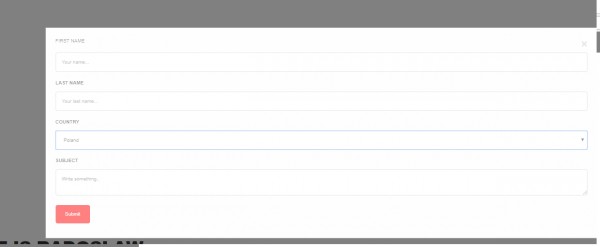
Mamy pytanie mianowicie jaka może być przyczyna przezroczystości formularza , który wyskakuje po kliknięciu na odnośnik CONTACT dodam ze probowalem opacity szukalem patrzyłem i nie mogę się doszukać zapewne jest to coś bardzo banalnego . Formularz podłączyłem js'em pod przycisk .