Witam. Nie moge znaleść błędu w kodzie. Po kliknięciu w strzałke w #league-table mają pokazać się dodatkowe <tr class="average"> które domyślnie mają wartość display: none; poniżej kod html, css, i javascript.

<div id="main">
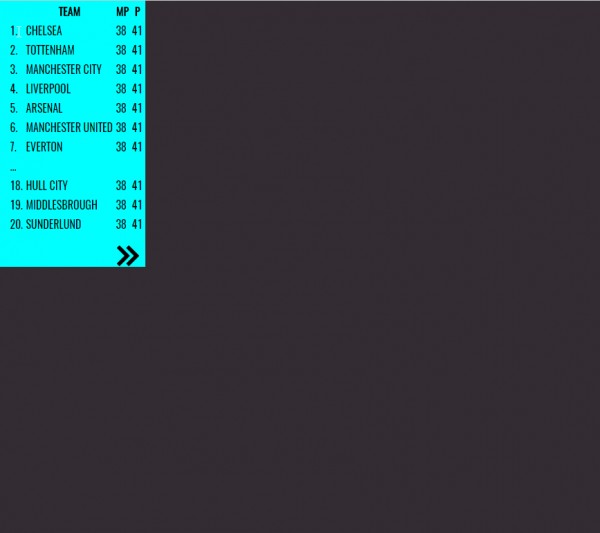
<div id="summary"><div id="league-table">
<table>
<tbody>
<tr><th></th><th>TEAM</th><th>MP</th><th>P</th></tr>
<tr><td>1.</td><td>CHELSEA</td><td>38</td><td>41</td></tr>
<tr><td>2.</td><td>TOTTENHAM</td><td>38</td><td>41</td></tr>
<tr><td>3.</td><td>MANCHESTER CITY</td><td>38</td><td>41</td></tr>
<tr><td>4.</td><td>LIVERPOOL</td><td>38</td><td>41</td></tr>
<tr><td>5.</td><td>ARSENAL</td><td>38</td><td>41</td></tr>
<tr><td>6.</td><td>MANCHESTER UNITED</td><td>38</td><td>41</td></tr>
<tr><td>7.</td><td>EVERTON</td><td>38</td><td>41</td></tr>
<tr id="lapse"><td>...</td></tr>
<tr class="average"><td>8.</td><td>elit</td><td>38</td><td>41</td></tr>
<tr class="average"><td>9.</td><td>Aliquam</td><td>38</td><td>41</td></tr>
<tr class="average"><td>10.</td><td>quis</td><td>38</td><td>41</td></tr>
<tr class="average"><td>11.</td><td>ligula</td><td>38</td><td>41</td></tr>
<tr class="average"><td>12.</td><td>pellentesque</td><td>38</td><td>41</td></tr>
<tr class="average"><td>13.</td><td>aliquet</td><td>38</td><td>41</td></tr>
<tr class="average"><td>14.</td><td>nunc</td><td>38</td><td>41</td></tr>
<tr class="average"><td>15.</td><td>sit</td><td>38</td><td>41</td></tr>
<tr class="average"><td>16.</td><td>amet</td><td>38</td><td>41</td></tr>
<tr class="average"><td>17.</td><td>ultrices</td><td>38</td><td>41</td></tr>
<tr><td>18.</td><td>HULL CITY</td><td>38</td><td>41</td></tr>
<tr><td>19.</td><td>MIDDLESBROUGH</td><td>38</td><td>41</td></tr>
<tr><td>20.</td><td>SUNDERLUND</td><td>38</td><td>41</td></tr>
</tbody>
</table>
<img id="arrow" src="images/shift-128.png">
</div></div></div
#main
{
display: flex;
flex-direction: column;
align-items: center;
}
#summary
{
width: 100%;
height: 1000px;
}
/* LEAGUE TABLE */
#league-table
{
display: flex;
width: 11%;
flex-direction: column;
background-color:aqua;
font-family: 'Oswald', sans-serif;
align-items: flex-end;
}
#lapse
{
}
#arrow
{
width: 32px;
height: 32px;
margin-top: 15px;
margin-right: 9px;
}
var arrow = document.getElementById('arrow');
var teams = document.getElementsByClassName('average');
var dots = document.getElementById('lapse');
function onArrowClick(event)
{
teams.style.display = 'flex';
dots.style.display = 'none';
}
arrow.addEventListener('click', onArrowClick);