Witam.
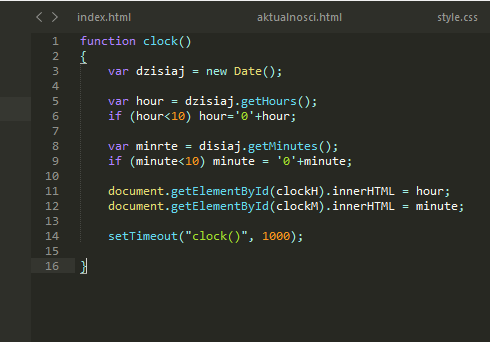
Podczas próby stworzenia zegara na własną stronę robię gdzieś błąd i zegarek nie działa a widnieją tylko liczby wpisane na sztywno. W załącznikach przesyłam zrzuty mojego kodu oraz fragment strony.
Dodam, że liczbami wpisanymi na sztywno są 20:35.
Z góry dzięki za pomoc.