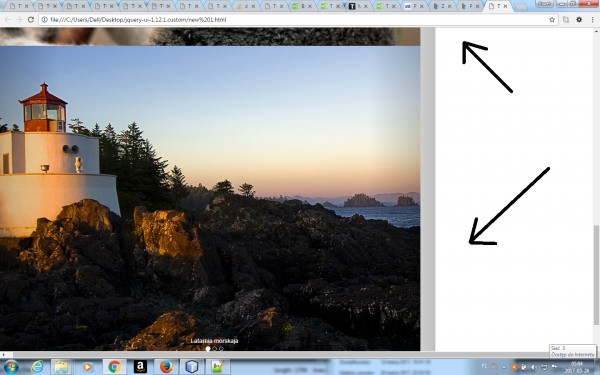
Proszę mi pomóc. Kopiowałem kod z kursu na YT do Netbeansa, Bracketsa i Notepada++, i nie chce zadziałać mi karuzela, tylko ciągle pokazują mi się obrazek nad obrazkiem. Poniżej podaję ten feralny kod:

<!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="C:/Users/Dell/Desktop/js/css/bootstrap.css">
</head>
<body>
<section class="row">
<div class="col-lg-9">
<div id="car1" class="carousel slide" data-ride="carousel" data-interval="2000" data-pause="hover" data-wrap="true">
<ol class="carousel-indicators">
<li data-target="#car1" data-slide-to="0" class="active"></li>
<li data-target="#car1" data-slide-to="1"></li>
<li data-target="#car1" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img src="C:\Users\Dell\Desktop\images\slajd1.jpg" alt="slajd1">
<div class="carousel-caption">Hortensje</div>
</div>
<div class="item active">
<img src="C:\Users\Dell\Desktop\images\slajd2.jpg" alt="slajd2">
<div class="carousel-caption">Miś Koala</div>
</div>
<div class="item active">
<img src="C:\Users\Dell\Desktop\images\slajd3.jpg" alt="slajd2">
<div class="carousel-caption">Latarnia morskaja</div>
</div>
</div>
<a class="left carousel-control" href="#car1" data-slide="prev">
<span class="icon-prev"></span>
</a>
<a class="right carousel-control" href="#car1" data-slide="next">
<span class="icon-next"></span></a>
</div><hr/><div class="alert alert-info">Karuzela składa się z 3 obrazków</div>
</div><aside class="col-lg-3">
<p>Karuzela w 9 kolumnach i 3-kolumnowy ASIDE</p>
<p>K. zawiera strzałki w lewo i w prawo, wskaźnik slajdu oraz tytuł każdego slajdu</p>
</aside>
</section>
<script src="C:/Users/Dell/Desktop/js/jquery/jquery.js"></script>
<script src="C:/Users/Dell/Desktop/js/js/bootstrap.js"></script>
<script>
$('.carousel')carousel('cycle');
</script>
</body>
</html>