Oto kod rozwjanego menu:
<div id="top">
<ol class="a">
<li><a href="welcome-to-silent-hill">Strona Główna</a></li>
<li><a href="#">Silent Hill</a>
<ul class="a1">
<li><a href="welcome-to-silent-hill-1">Historia</a></li>
<li><a href="silent-hill-harry-mason">Postacie</a></li>
<li><a href="silent-hill-weapons-bronie">Bronie</a></li>
<li><a href="silent-hill-potwory-bossowie">Potwory</a></li>
<li><a href="silent-hill-zakonczenia-endings">Zakończenia</a></li>
<li><a href="silent-hill-soundtracks">Soundtracks</a></li>
<li><a href="silent-hill-galeria-screeny">Galeria</a></li>
<li><a href="solucja-silent-hill-1">Solucja</a></li>
</ul></li>
<li><a href="#">Silent Hill 2</a>
<ul class="a1">
<li><a href="welcome-to-silent-hill-2">Historia</a></li>
<li><a href="silent-hill-2-james-sunderland">Postacie</a></li>
<li><a href="silent-hill-2-weapons-bronie">Bronie</a></li>
<li><a href="silent-hill-2-potwory-bossowie">Potwory</a></li>
<li><a href="silent-hill-2-zakonczenia-endings">Zakończenia</a></li>
<li><a href="silent-hill-2-soundtracks">Soundtracks</a></li>
<li><a href="silent-hill-2-galeria-screeny">Galeria</a></li>
<li><a href="solucja-silent-hill-2">Solucja</a></li>
</ul></li>
<li><a href="#">Silent Hill 3</a>
<ul class="a1">
<li><a href="welcome-to-silent-hill-3">Historia</a></li>
<li><a href="silent-hill-3-heather-morris">Postacie</a></li>
<li><a href="silent-hill-3-weapons-bronie">Bronie</a></li>
<li><a href="silent-hill-3-potwory-bossowie">Potwory</a></li>
<li><a href="silent-hill-3-zakonczenia-endings">Zakończenia</a></li>
<li><a href="silent-hill-3-soundtracks">Soundtracks</a></li>
<li><a href="silent-hill-3-galeria-screeny">Galeria</a></li>
<li><a href="solucja-silent-hill-3">Solucja</a></li>
</ul></li>
<li><a href="#">SH 4: The Room</a>
<ul class="a1">
<li><a href="welcome-to-silent-hill-4-the-room">Historia</a></li>
<li><a href="silent-hill-4-the-room-henry-townshend">Postacie</a></li>
<li><a href="silent-hill-4-the-room-weapons-bronie">Bronie</a></li>
<li><a href="silent-hill-4-the-room-potwory-bossowie">Potwory</a></li>
<li><a href="silent-hill-4-the-room-zakonczenia-endings">Zakończenia</a></li>
<li><a href="silent-hill-4-the-room-soundtracks">Soundtracks</a></li>
<li><a href="silent-hill-4-the-room-galeria-screeny">Galeria</a></li>
<li><a href="solucja-silent-hill-4-the-room">Solucja</a></li>
</ul></li>
<li><a href="#">SH: Origins</a>
<ul class="a1">
<li><a href="welcome-to-silent-hill-origins">Historia</a></li>
<li><a href="silent-hill-origins-travis-grady">Postacie</a></li>
<li><a href="silent-hill-origins-weapons-bronie">Bronie</a></li>
<li><a href="silent-hill-origins-potwory-bossowie">Potwory</a></li>
<li><a href="silent-hill-origins-zakonczenia-endings">Zakończenia</a></li>
<li><a href="silent-hill-origins-soundtracks">Soundtracks</a></li>
<li><a href="silent-hill-origins-galeria-screeny">Galeria</a></li>
<li><a href="solucja-silent-hill-origins">Solucja</a></li>
</ul></li>
<li><a href="#">SH: Homecoming</a>
<ul class="a1">
<li><a href="welcome-to-silent-hill-homecoming">Historia</a></li>
<li><a href="silent-hill-homecoming-alex-shepherd">Postacie</a></li>
<li><a href="silent-hill-homecoming-weapons-bronie">Bronie</a></li>
<li><a href="silent-hill-homecoming-potwory-bossowie">Potwory</a></li>
<li><a href="silent-hill-homecoming-zakonczenia-endings">Zakończenia</a></li>
<li><a href="silent-hill-homecoming-soundtracks">Soundtracks</a></li>
<li><a href="silent-hill-homecoming-galeria-screeny">Galeria</a></li>
<li><a href="solucja-silent-hill-homecoming">Solucja</a></li>
</ul></li>
<li><a href="#">Shattered Memories</a>
<ul class="a1">
<li><a href="welcome-to-silent-hill-shattered-memories">Historia</a></li>
<li><a href="silent-hill-shattered-memories-harry-mason">Postacie</a></li>
<li><a href="silent-hill-shattered-memories-weapons-bronie">Bronie</a></li>
<li><a href="silent-hill-shattered-memories-potwory-bossowie">Potwory</a></li>
<li><a href="silent-hill-shattered-memories-zakonczenia-endings">Zakończenia</a></li>
<li><a href="silent-hill-shattered-memories-soundtracks">Soundtracks</a></li>
<li><a href="silent-hill-shattered-memories-galeria-screeny">Galeria</a></li>
<li><a href="solucja-silent-hill-shattered-memories">Solucja</a></li>
</ul></li>
<li><a href="#">SH: Downpour</a>
<ul class="a1">
<li><a href="welcome-to-silent-hill-downpour">Historia</a></li>
<li><a href="silent-hill-downpour-murphy-pendleton">Postacie</a></li>
<li><a href="silent-hill-downpour-weapons-bronie">Bronie</a></li>
<li><a href="silent-hill-downpour-potwory-bossowie">Potwory</a></li>
<li><a href="silent-hill-downpour-zakonczenia-endings">Zakończenia</a></li>
<li><a href="silent-hill-downpour-soundtracks">Soundtracks</a></li>
<li><a href="silent-hill-downpour-galeria-screeny">Galeria</a></li>
<li><a href="solucja-silent-hill-downpour">Solucja</a></li>
</ul></li>
</ol>
</div>
Oto kod reklamy::
<div id="google_ad_banner">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Reklama SHH3-->
<ins class="adsbygoogle"
style="display:inline-block;width:200px;height:200px"
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
Oto kod CSS:
#google_ad_banner
{
z-index: -89999;
}
#top
{
width:1000px;
padding: 10px 0;
background-color: black;
text-align:center;
border-top:1px solid red;
border-bottom:1px solid red;
height:40px;
z-index: 99999;
}
.sticky
{
width:100%;
position:fixed;
top:0;
}
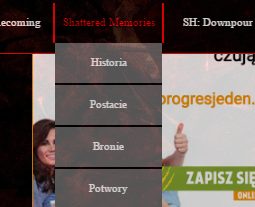
Problem jest w tym ze do momentu kiedy menu nie przyklei sie do górnej belki to reklamy zaslaniaja menu:

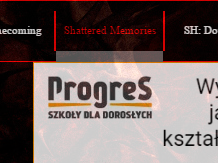
a jak menu przyklei się do górnej belki okna przeglądarki to jest ok... w czym jest problem