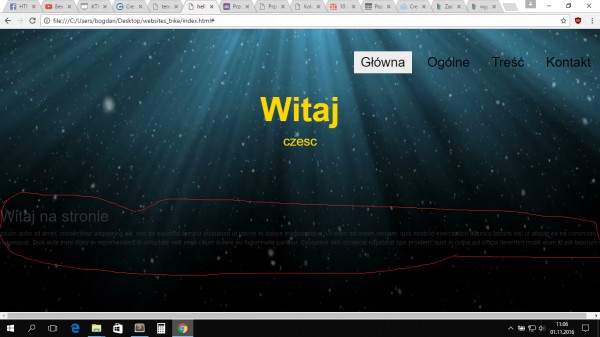
Cześć, napotkałem problem z którym nie moge sobie sam poradzić ani znaleść odpowiedzi w internecie, dlatego liczę na pomoc. Dokładnie chodzi o to że strona aktualnie wygląda tak...
i div zaznaczony na czerwono za cholere nie chce ustawic się pod spodem tego głównego diva poniżej wklejam kod może ktoś wpadnie jak rozwiązać ten problem.
<div class="video-wrapper">
<video autoplay muted loop>
<source src="media/mon.mp4" type="video/mp4">
</video>
<nav class="navbar navbar-light bg-faded navbar-right">
<ul class="nav navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Główna <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Ogólne</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Treść</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Kontakt</a>
</li>
</ul>
</nav>
<div class="col-md-6 col-md-offset-3">
<h1>Witaj </h1>
<p> czesc</p>
</div>
<div class="mouse-iconq">
<div class="scroll1"></div>
</div>
</div>
<div id="hello">
</div>
<div class="hello">
<h1>Witaj na stronie</h1>
<p>ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
html{
height:100%;
width: 100%;
}
body{
height: 100%;
margin: 0px;
}
.video-wrapper{
height: 60%;
padding-bottom: 50px;
padding-top: 50px;
}
.video-wrapper video{
min-width: 100%;
position: fixed;
top:0;
z-index: -100;
}
.video-wrapper h1 {
color: gold;
font-size: 76px;
font-weight: 700;
text-align: center;
}
.video-wrapper p{
color: gold;
font-size: 30px;
font-weight: 300;
text-align: center;
}
.col-md-6 {
margin-top: auto;
}
a {
text-decoration: none;
color: #000;
}
a:hover {
text-decoration: none;
color: #000;
}
a:linec
a:link {
color: #000;
}
a:visited {
color: #000;
}
a:active {
color: #000;
}
.nav-link{
font-size:30px;
margin-right: 20px;
text-align: center;
}
.mouse-icon {
position: absolute;
border: 2px solid #2f2f2f;
background: #ffffff;
opacity: 0.8;
border-radius: 13px;
height: 40px;
width: 30px;
margin: 0 auto;
display: block;
left: 0;
right: 0;
bottom: 30px;
z-index: 100;
}
.mouse-icon .scroll {
position: relative;
border-radius: 10px;
background: #2f2f2f;
width: 4px;
height: 8px;
top: 4px;
margin-left: auto;
margin-right: auto;
}
.mouse-icon .scroll {
animation-name: scrolling;
animation-duration: 1s;
animation-timing-function: linear;
animation-delay: 0s;
animation-iteration-count: infinite;
animation-play-state: running;
}