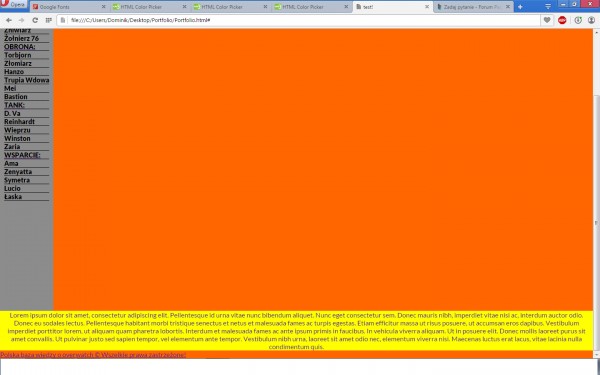
Witam, jestem początkującym koderem w HTML/CSS - pomagam sobie poradnikami pana Mirosława oraz przez przeróżne fora ale do rzeczy. Utworzyłem kilka divów jak niżej, i problem jest taki że menu, navi i logo działa prawidłowo - jedynie div "content" nie chce współpracować i zjeżdza do dołu. Dodatkowo tekst działa jak link...  nie mam pojęcia jak to naprawić - proszę o pomoc! :)
nie mam pojęcia jak to naprawić - proszę o pomoc! :)
<!DOCTYPE HTML>
<html lang="pl">
<head>
<meta charset="utf-8" />
<title>test!</title>
<meta name="description" content="Polska strona o Overwatch" />
<meta name="keywords" content="overwatch,blizzard,poland,polish-website" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<link href='https://fonts.googleapis.com/css?family=Lato:400,900' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="style.css" type="text/css">
</head>
<body>
<div id="container">
<div id="logo">
OVERWATCH - Polska baza wiedzy o grze!
</div>
<div id="navi">
<ul id="navi">
<li class="lista1"><a href="#">Wskazówki</a></li>
<li class="lista1"><a href="#">Gdzie kupić?</li>
<li class="lista1"><a href="#">Changelog</li>
<li class="lista1"><a href="#">Bohaterowie</li>
<li class="lista1"><a href="#">Forum</li>
</ul>
</div>
<div id="menu">
<ul id="menu">
<li class="lista2T">ATAK:</li>
<li class="lista2"><a href="#">McCree</li>
<li class="lista2"><a href="#">Fara</li>
<li class="lista2"><a href="#">Smuga</li>
<li class="lista2"><a href="#">Genji</li>
<li class="lista2"><a href="#">Żniwiarz</li>
<li class="lista2"><a href="#">Żołnierz 76</li>
<li class="lista2T">OBRONA:</li>
<li class="lista2"><a href="#">Torbjorn</li>
<li class="lista2"><a href="#">Złomiarz</li>
<li class="lista2"><a href="#">Hanzo</li>
<li class="lista2"><a href="#">Trupia Wdowa</li>
<li class="lista2"><a href="#">Mei</li>
<li class="lista2"><a href="#">Bastion</li>
<li class="lista2T">TANK:</li>
<li class="lista2"><a href="#">D. Va</li>
<li class="lista2"><a href="#">Reinhardt</li>
<li class="lista2"><a href="#">Wieprzu</li>
<li class="lista2"><a href="#">Winston</li>
<li class="lista2"><a href="#">Zaria</li>
<li class="lista2T">WSPARCIE:</li>
<li class="lista2"><a href="#">Ama</li>
<li class="lista2"><a href="#">Zenyatta</li>
<li class="lista2"><a href="#">Symetra</li>
<li class="lista2"><a href="#">Lucio</li>
<li class="lista2"><a href="#">Łaska</li>
</ul>
</div>
<div id="content">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque id urna vitae nunc bibendum aliquet. Nunc eget consectetur sem. Donec mauris nibh, imperdiet vitae nisi ac, interdum auctor odio. Donec eu sodales lectus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Etiam efficitur massa ut risus posuere, ut accumsan eros dapibus. Vestibulum imperdiet porttitor lorem, ut aliquam quam pharetra lobortis. Interdum et malesuada fames ac ante ipsum primis in faucibus. In vehicula viverra aliquam. Ut in posuere elit. Donec mollis laoreet purus sit amet convallis. Ut pulvinar justo sed sapien tempor, vel elementum ante tempor. Vestibulum nibh urna, laoreet sit amet odio nec, elementum viverra nisi. Maecenas luctus erat lacus, vitae lacinia nulla condimentum quis.
</div>
<div id="footer">
Polska baza wiedzy o overwatch © Wszelkie prawa zastrzeżone!
</div>
</div>
</body>
Plik CSS:
body
{
margin: 0;
width:100%;
}
#container
{
font-family: 'Lato', sans-serif;
background-color: #ff6600;
margin-left: auto;
margin-right:auto;
width:100%;
}
#navi
{
width: 100%;
height: 30px;
background-color:#666666;
clear:both;
}
#navi ul
{
clear:both;
list-style:none;
margin: 0 auto;
width: 700px;
border-right: 1px dotted black;
background-color:#666666;
}
.lista1
{
float:left;
border-right:1px dotted black;
background-color:#666666;
padding: 5px 10px 5px 10px;
margin: 0;
font-weight: 900;
}
.lista1 a
{
text-decoration: none;
color:black;
}
.lista1 a:hover
{
background-color: #b3b3b3;
color:black;
}
#menu
{
weight:20%;
float:left;
height:800px;
padding: 5px;
background-color: #8c8c8c;
}
#menu ul
{
border-center:1px dotted black;
}
.lista2
{
border-bottom:1px solid black;
font-weight:900;
}
.lista2 a
{
text-decoration: none;
color:black;
}
.lista2 a:hover
{
background-color:#b3b3b3;
color:black;
}
.lista2T
{
border-bottom:1px solid black;
font-weight:900;
color:black;
}
#content
{
float:left;
weight:300px;
background:yellow;
text-align:center;
}
#footer
{
clear:both;
}