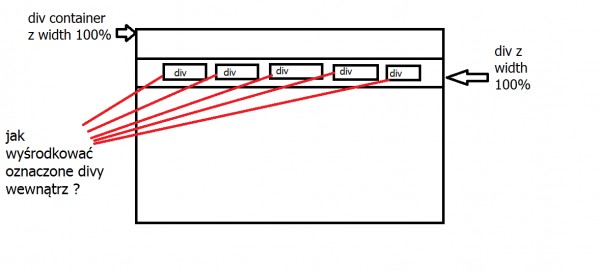
Witam , mam pytanie jak w załączonym obrazku , jak wyśrodkować taki element w CSS.

<!DOCTYPE HTML>
<html lang="pl">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title>strona testowa</title>
<meta name="description" content="Opis w Google" />
<meta name="keywords" content="słowa, kluczowe, wypisane, po, porzecinku" />
<link rel="stylesheet" href="style.css" type="text/css" >
</head>
<body>
<div id="main">
<div class="header">
<div class="logo">Test</div>
<div class="menu">
<div class="button">Opcja1</div>
<div class="button">Opcja2</div>
<div class="button">Opcja3</div>
<div class="button">Opcja4</div>
<div class="button">Opcja5</div>
<div style="clear:both"></div>
</div>
<div class="content">
test test test test test test test test test test test test
test test test test test test test test test test test test
</div>
<div class="footer">ddddd</div>
</div>
</body>
</html>
body
{
background-color: blue;
margin: 0 !important;
}
.main
{
width:100%;
}
.header
{
color: white;
width:100%;
padding: 40px 0;
}
.logo
{
width: 500px;
margin-left: auto;
margin-right: auto;
}
.menu
{
width:100%;
background-color: yellow;
padding:10px 0;
text-align: center;
}
.button
{
width:100px;
float:left;
text-align: center;
padding: 10px ;
}
.content
{
width:1000px;
text-align: justify;
margin-left: auto;
margin-right: auto;
color: white;
}
.footer
{
width:100%;
text-align: center;
background-color: black;
}