 Witam
Witam
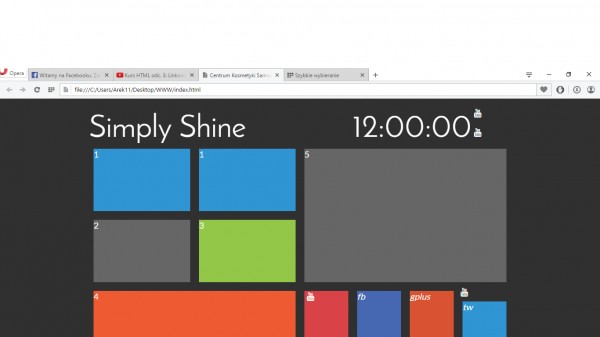
Ogladam kurs i staram się pisać tak jak na yt. Niestety nie wiem czy przez moje przeoczenie czegoś, czy przez brak wiedzy poprostu wyszło taki cos jak na zdjęciu.Na początku zniecheciło mnie to, ale postanowilem szukac rozwiazania mojego (dla was banalnego zapewne, dla mnie ogromnego) problemu.A więc co zrobić żeby ikonki z yt nie były obok zegarka i w innych miejscach a na swoim miejscu?
<!DOCTYPE HTML>
<html lang="pl">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<title>Centrum Kosmetyki Samochodowej "Simply Shine"</title>
<meta name="description" content="Myjnia Parowa, Centrum Kosmetyki Samochodowej."/>
<meta name="keywords" content="czyszczenie, konserwacja, polerowanie, myjnia, para, auto detailing." />
<link rel="stylesheet" href="style.css" type="text/css"/>
<link rel="stylesheet" href="css/fontello.css" type="text/css"/>
<link href='https://fonts.googleapis.com/css?family=Lato|Josefin+Sans&subset=latin,latin-ext' rel='stylesheet' type='text/css'>
</head>
<body>
<div id="container">
<div class="rectangle">
<div id="logo">Simply Shine</div>
<div id="zegar">12:00:00</div>
<div style="clear; both:"></div>
<div class="square">
<div class="tile1">1</div>
<div class="tile1">1</div>
<div style="clear:both;"></div>
<div class="tile2">2</div>
<div class="tile3">3</div>
<div style="clear: both;"></div>
<div class="tile4">4</div>
</div>
<div class="square">
<div class="tile5">5</div>
<div class="yt"><i class="icon-youtube"</i></div>
<div class="fb">fb</div>
<div class="gplus">gplus</div>
<div class="tw">tw</div>
<div style="claer: both;"></div>
</div>
<div style="claer: both;"></div>
</div>
</body>
</html>
body
{
background-color: #303030;
color: #ffffff;
font-family: 'Lato', sans-serif;
font-size: 20px;
}
#container
{
width: 1000px;
margin-left: auto;
margin-right: auto;
}
.rectangle
{
width: 960px;
margin: 20px;
}
.square
{
width: 50%;
float:left;
}
#logo
{
float: left;
font-family: 'Josefin Sans', sans-serif;
font-size: 70px;
width: 600px;
text-align: left
}
#zegar
{
float: left;
font-family: 'Josefin Sans', sans-serif;
font-size: 70px;
text-align: left
}
.tile1
{
margin: 10px;
width: 220px;
height: 142px;
background-color: #3095d3;
float: left;
}
.tile2
{
margin: 10px;
width: 220px;
height: 142px;
background-color: #666666;
float: left;
}
.tile3
{
margin: 10px;
width: 220px;
height: 142px;
background-color: #93c748;
float: left;
}
.tile4
{
margin: 10px;
width: 460px;
height: 142px;
background-color: #ee5a32;
}
.tile5
{
margin: 10px;
width: 460px;
height: 304px;
background-color: #666666;
}
.yt
{
margin: 10px;
width: 100px;
height: 142px;
background-color: #d94348;
float: left;
}
.fb
{
margin: 10px;
width: 100px;
height: 142px;
background-color: #4668b3;
float: left;
}
.gplus
{
margin: 10px;
width: 100px;
height: 142px;
background-color: #d95333;
float: left;
}
.tw
{
margin: 10px;
width: 100px;
height: 142px;
background-color: #3095d3;
float: left;
}