
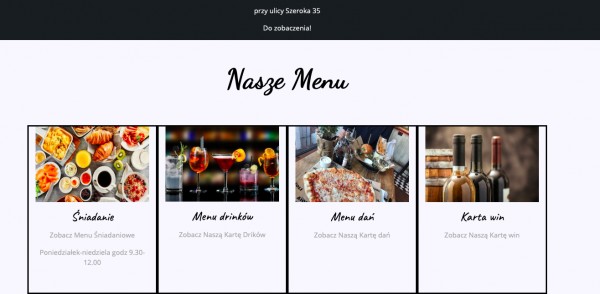
Chciałbym aby te obramowania czarne kończyły się równo ze zdjęciem, mam na myśli żeby po lewej i prawej nie było tego białego oraz żeby pomiędzy tymi divami był odstęp, a nie że one są tak stłoczone.
Kod HTML:
<!DOCTYPE HTML>
<html lang="pl">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>MUTTI</title>
<meta name="description" content="Zobacz wszystko co powinieneś wiedzieć o pizzy"/>
<meta name="keywords" content="pizza, włoska pizza, domowe wypieki, gdzie zjeść, restauracje, toruń, przepis na pizze, przepis, obiad"
<meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1" />
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="style.css"/>
<link href="https://fonts.googleapis.com/css?family=Caveat|Dancing+Script|Open+Sans&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Playfair+Display&display=swap" rel="stylesheet">
</head>
<section id="menu">
<div class="container">
<h1 class="naglowek_menu">Nasze Menu</h1></br>
<div class="row">
<div class="col-6 col-md-3 mr-auto ml-auto" style="border: solid black 3px" id="sniadanie">
<img src="img/sniadanie.jpg" class="img-fluid">
<h3>Śniadanie</h3>
<p class="food1">Zobacz Menu Śniadaniowe</p>
<p class="food">Poniedziałek-niedziela godz 9.30-12.00</p>
</div>
<div class="col-6 col-md-3" style="border: solid black 3px">
<img src="img/drinki.jpg" class="img-fluid">
<h3>Menu drinków</h3>
<p class="food">
Zobacz Naszą Kartę Drików
</p>
</div>
<div class="col-6 col-md-3" style="border: solid black 3px">
<img src="img/IMG_9462.JPG" class="img-fluid">
<h3>Menu dań</h3>
<p class="food">Zobacz Naszą Kartę dań</p>
</div>
<div class="col-6 col-md-3" style="border: solid black 3px">
<img src="img/wina.jpg" class="img-fluid">
<h3>Karta win</h3>
<p class="food">Zobacz Naszą Kartę win</p>
</div>
</div>
</div>
</section>
</article>
</main>
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="js/bootsrap.min.js"></script>
<script>
$( document ).ready(function() {
$("button").click(function(){
$("#mainmenu").toggle();
});
});
</script>
KOD CSS:
.photos
{
text-align: center;
padding: 0;
}
.categories
{
text-align: center;
padding 0;
font-size: 15px;
}
.nagłówek
{
font-family: 'Dancing Script', cursive;
margin-top:35px;
}
h2
{
font-family: 'Caveat', cursive;
font-size: 25px;
}
h3
{
font-family: 'Caveat', cursive;
text-align: center;
color: #000;
padding: 5px;
margin-top:10px;
}
#text
{
background-color: #191d21;
}
.naglowek_menu
{
font-size: 60px;
font-weight: 700;
color: #000;
text-align: center;
font-family: 'Dancing Script', cursive;
margin-top: 50px;
margin-bottom: 40px;
}
#sniadanie
{
margin-right: 20px;
}
#dania
{
display: inline-block;
width:100%;
}
#drinki
{
display: inline-block;
width:100%;
}
#wina
{
display: inline-block;
width:100%;
}
.hide {
display: none;
}
.show {
display: block;
}
.food
{
color: #A9A9A9;
font-family: 'Open Sans', sans-serif;
font-size: 15px;
text-align: center;
padding-bottom: 40px;
}
.food1
{
color: #A9A9A9;
font-family: 'Open Sans', sans-serif;
font-size: 15px;
text-align: center;
}