Hej!
Bardzo proszę Was o pomoc. :)
Część kodu:
HTML:
<body>
<div id="wrapper">
<div id="outer">
<div>
<h1>LOREM IPSUM </h1>
<nav id="menu">
<ul>
<li><a href="#">DO</a></li>
<li><a href="#">RE</a></li>
<li><a href="#">MI</a></li>
<li><a href="#">FA</a></li>
</ul>
<div style="clear: both"></div>
</nav>
</div>
</div>
</div>
</body>
CSS:
html {
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
body {
background:#FFF;
color:#000;
font-family: Orator Std, Tahoma, Arial, sans-serif;
font-size: 13px;
}
#wrapper {
margin:0 auto;
width:100%;
}
#outer {
width: 100%;
-moz-box-shadow: 0 25px 25px rgba(0, 0, 0, 0.4);
-webkit-box-shadow: 0 25px 25px rgba(0, 0, 0, 0.4);
box-shadow: 0 25px 25px rgba(0, 0, 0, 0.4);
overflow: auto;
background: white;
}
h1 {
float: left;
font-size: 36px;
color: #787878;
}
#menu ul {
float: right;
}
#menu li {
display: inline;
font-size: 30px;
}
#menu a {
text-decoration: none;
}
Problem nr 1:
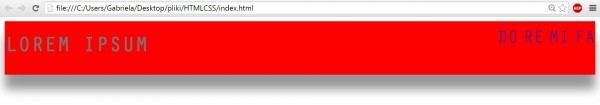
Otóż chciałabym, aby "LOREM IPSUM" i "DO RE MI FA" były w jednej linii, a nie jedno wyżej drugie niżej. Tak to wygląda:

Problem nr 2:
Mimo width:100% i tak po otwarciu strony nie jest ona maksymalnie rozciągnięta, tylko widać po bokach takie małe paski (zmieniłam kolor na czerwony, aby było to lepiej widoczne).