Witam, potrzebuję pomocy w HTML.
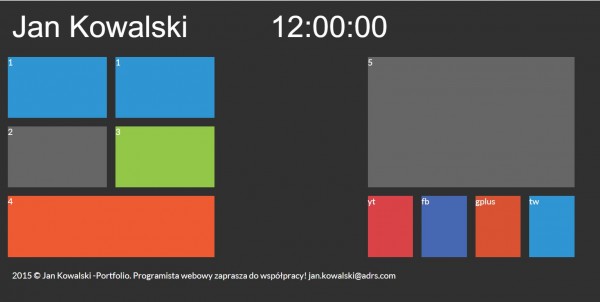
Jak już pewnie zobaczyliście mam problem z oknem numer 5 ponieważ przenosi się ono. I jest oddalone od całej reszty a to nie ładnie wygląda. Jeśli ktoś widzi problem i zna jego rozwiązanie to bardzo proszę o pomoc. Poniżej wysyłam pliki HTML i CSS
Tu jest plik HTML:
<!DOCTYPE HTML>
<html lang="pl">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title>Jan Kowalski - Portfolio</title>
<meta name="description" content="Opis w Google" />
<meta name="keywords" content="cos tam cos tam, nie chce mi sie tego wypisywac bo i tak strony publikowac nie bede" />
<link rel="stylesheet" href="style.css" type="text/css">
<link href="<link href="https://fonts.googleapis.com/css?family=Josefin+Sans|Lato" rel="stylesheet" type="text/css">
</head>
<body>
<div id="conatiner">
<div class="rectangle">
<div id="logo">Jan Kowalski</div>
<div id="zegar">12:00:00</div>
<div style="clear: both;"></div>
</div>
<div class="square">
<div class="tile1">1</div>
<div class="tile1">1</div>
<div style="clear:both;"></div>
<div class="tile2">2</div>
<div class="tile3">3</div>
<div style="clear:both;"></div>
<div class="tile4">4</div>
</div>
<div class="square">
<div class="tile5">5</div>
<div class="yt">yt</div>
<div class="fb">fb</div>
<div class="gplus">gplus</div>
<div class="tw">tw</div>
<div style="clear:both;"></div>
</div>
<div style="clear: both;"></div>
<div class="rectangle">2015 © Jan Kowalski -Portfolio. Programista webowy zaprasza do współpracy! jan.kowalski@adrs.com</div>
</div>
</body>
</html>
A tu jest plik CSS:
body
{
background-color: #303030;
color: #ffffff;
font-family: 'Lato', sans-serif;
font-size: 20px;
}
#container
{
width:1000px;
margin-left: auto;
margin-right: auto;
}
.rectangle
{
width: 960px;
margin: 20px;
}
.square
{
width: 50%;
float: left;
}
#logo
{
float: left;
font-family: 'Josefin Sans', sans-serif;
font-size: 70px;
width: 600px;
}
#zegar
{
float: left;
font-family: 'Josefin Sans', sans-serif;
font-size: 70px;
}
.tile1
{
margin: 10px;
width: 230px;
height: 142px;
background-color: #3095d3;
float: left;
}
.tile2
{
margin: 10px;
width: 230px;
height: 142px;
background-color: #666666;
float: left;
}
.tile3
{
margin: 10px;
width: 230px;
height: 142px;
background-color: #93c748;
float: left;
}
.tile5
{
margin: 10px;
width: 480px;
height: 304px;
background-color: #666666;
}
.tile4
{
margin: 10px;
width: 480px;
height: 142px;
background-color: #ee5a32;
}
.yt
{
margin: 10px;
width: 105px;
height: 142px;
background-color: #d94348;
float: left;
}
.fb
{
margin: 10px;
width: 105px;
height: 142px;
background-color: #4668b3;
float: left;
}
.gplus
{
margin: 10px;
width: 105px;
height: 142px;
background-color: #d95333;
float: left;
}
.tw
{
margin: 10px;
width: 105px;
height: 142px;
background-color: #3095d3;
float: left;
}