Cześć forumowicze. Postanowiłem poszukać pomocy na forum. Niestety że zaczynam zabawę z VisualStudio proszę o wyrozumiałość mojej niewiedzy.
Nie mogę sobie poradzić z jedną rzeczą. To co udało mi się zrobić to pobieranie danych z mysql i przekazywanie ich na chart. Tu i tam podpatrzyłem:) i mam taki kod:
private void Form1_Load(object sender, EventArgs e)
{
mylist.Items.Add("kolumna1");
mylist.Items.Add("kolumna2");
mylist.Items.Add("kolumna3");
}
connect.Open();
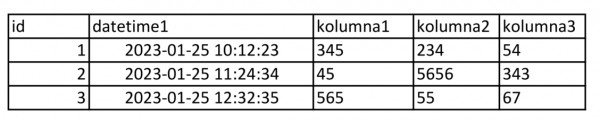
string mysql = "SELECT kolumna1, kolumna2, kolumna3, datetime1 FROM mydata";
MySqlDataAdapter da = new MySqlDataAdapter(mysql, connect);
DataSet ds = new DataSet();
chart1.DataSource = ds;
chart1.Series["series"].XValueMember = "datetime1";
chart1.Series["series"].YValueMembers = (mylist.Text.ToString());
connect.Close();
i dane z jednej kolumny ładują mi się ładnie do wykresu
Lecz mi zleży na wyborze też danych z 2 lub 3 kolumny równocześnie (dwóch lub trzech wykresów na jednym chart) bo tu skorzystam z:
mylist.SelectionMode = SelectionMode.MultiSimple;
tylko tu już chyba by trzeba było pętle zastosować ale kiepsko mi to idzie.
Czyli zaznaczam w np. listbox kolumna 1 i 3 i mam 2 linie na tym samym wykresie:

mysql:

Pomóżcie ! Please !