Witam. Otóż próbowałem dzisiaj podzielić swój kod na odrębne moduły (przy pomocy ES6 Modules) i natrafiłem na dość dziwny i nietypowy problem. Mianowicie chodzi o ten kawałem kodu:
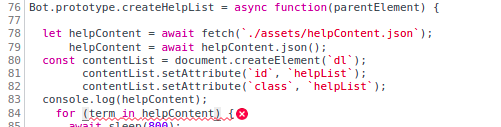
Bot.prototype.createHelpList = async function(parentElement) {
let helpContent = await fetch(`./assets/helpContent.json`);
helpContent = await helpContent.json();
const contentList = document.createElement(`dl`);
contentList.setAttribute(`id`, `helpList`);
contentList.setAttribute(`class`, `helpList`);
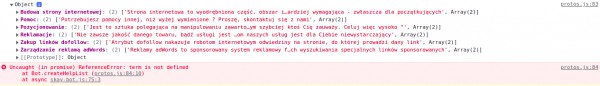
console.log(helpContent); // By sprawdzić w konsoli, czy treść z pliku JSON została załadowana - jak widać, została
for (term in helpContent) { ...
Standardowo kod ten działał bez zarzutu gdy zaciągałem kilka skryptów po kolei w [tt]index.html[/tt]
Jednak po modularyzacji, w konsoli pojawił się Reference Error z jakiegoś nieznanego mi powodu.


I tak zasadniczo nie wiem, o co chodzi. Struktura plików się nie zmieniła jak coś.
Jeżeli brakuje jakiś informacji które pomogą rozwiązać problem, lub podsunąć rozwiązanie to proszę pytać. Bo w sumie to sam nie wiem, co tu się zadziało - obiekt jest, lecz nie można po nim iterować. Jakieś pomysły,