Stronka wygląda dobrze, ew. mogłaby się trochę szybciej ładować, bo to takie trochę irytujące jak się tyle czeka. Poza tym spójrz jak to się u mnie wyświetla:

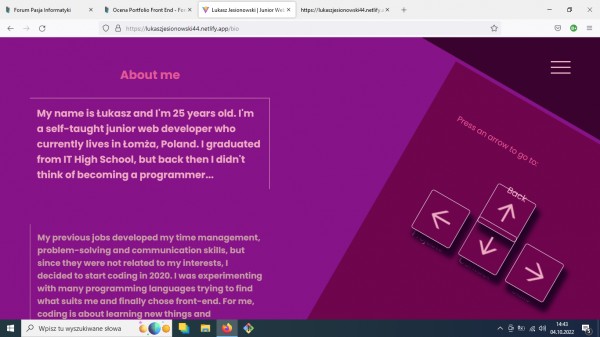
- Podpisy pod strzałkami po prawej się schowały pod przyciskami.
- Ucięło spory fragment Twojego życiorysu, przewinąć w dół nie można.
Największe problemy chyba pojawiają się jednak na smartfonie. Porobiłem screenshoty:

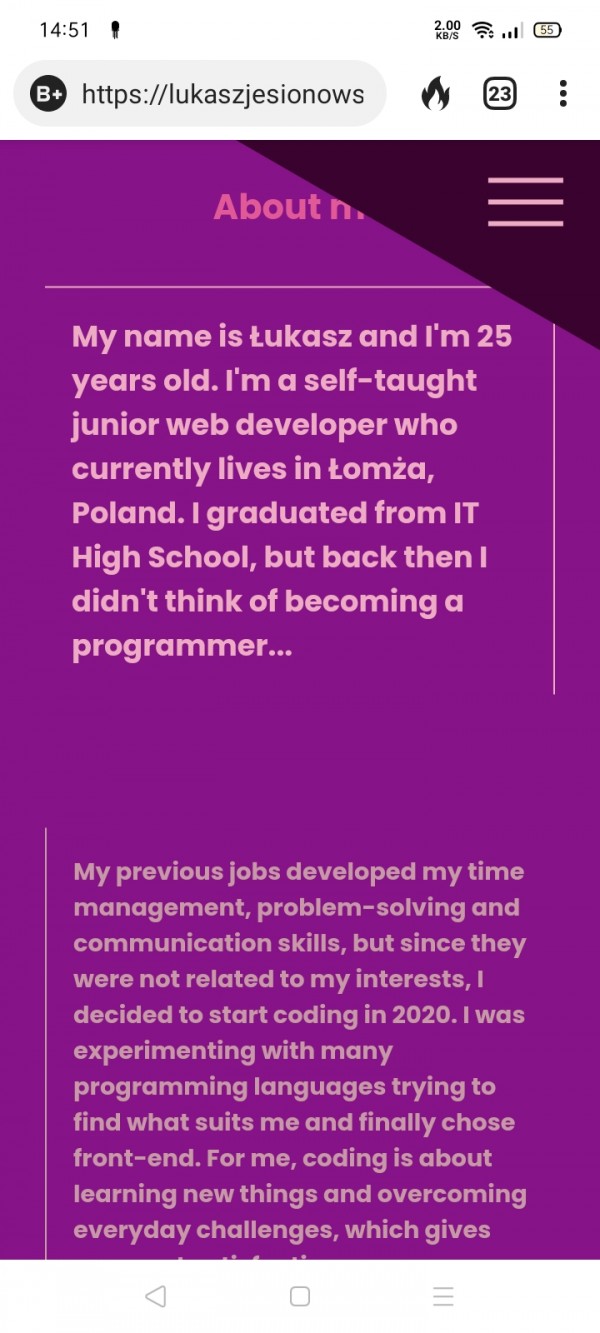
Tutaj podobnie ucina tekst, a dodatkowo przycisk menu zasłania tytuł.

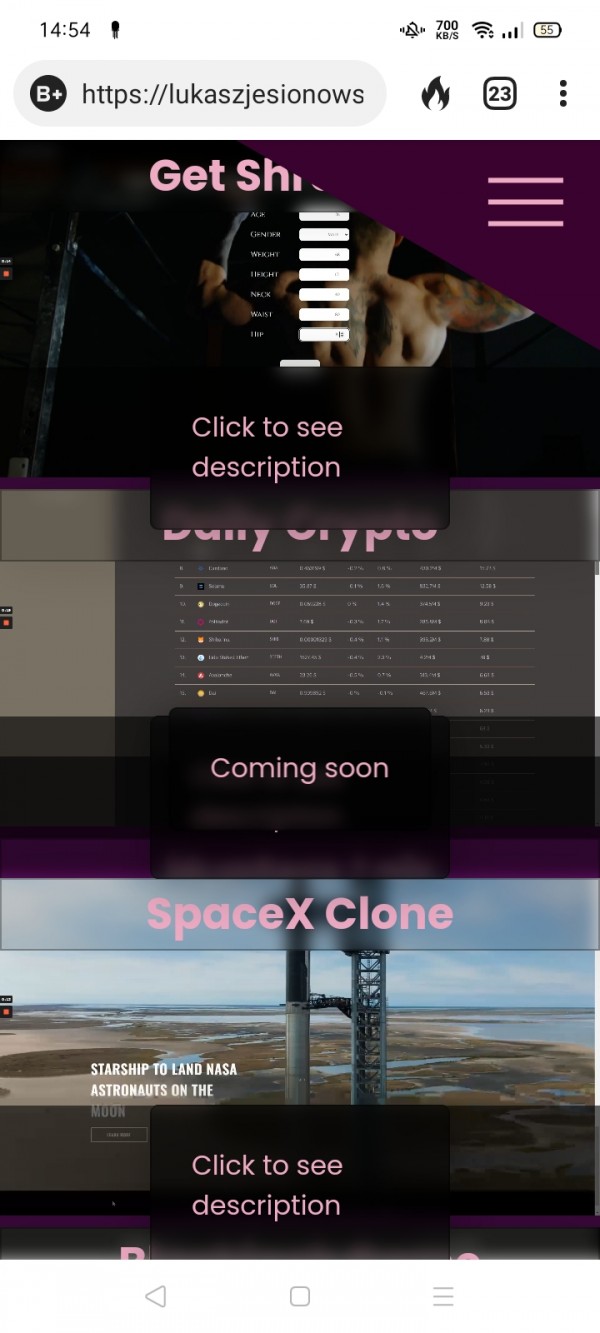
Tak wyglądają twoje projekty na telefonie. Trochę zamieszania, wszystkie wideo automatycznie odpalone, nie wiadomo na czym skupić wzrok. Poza tym długo się to wczytywało i wcześniej patrzyłem chwilę na brzydkie ikonki w stylu "nie mogę znaleźć pliku".

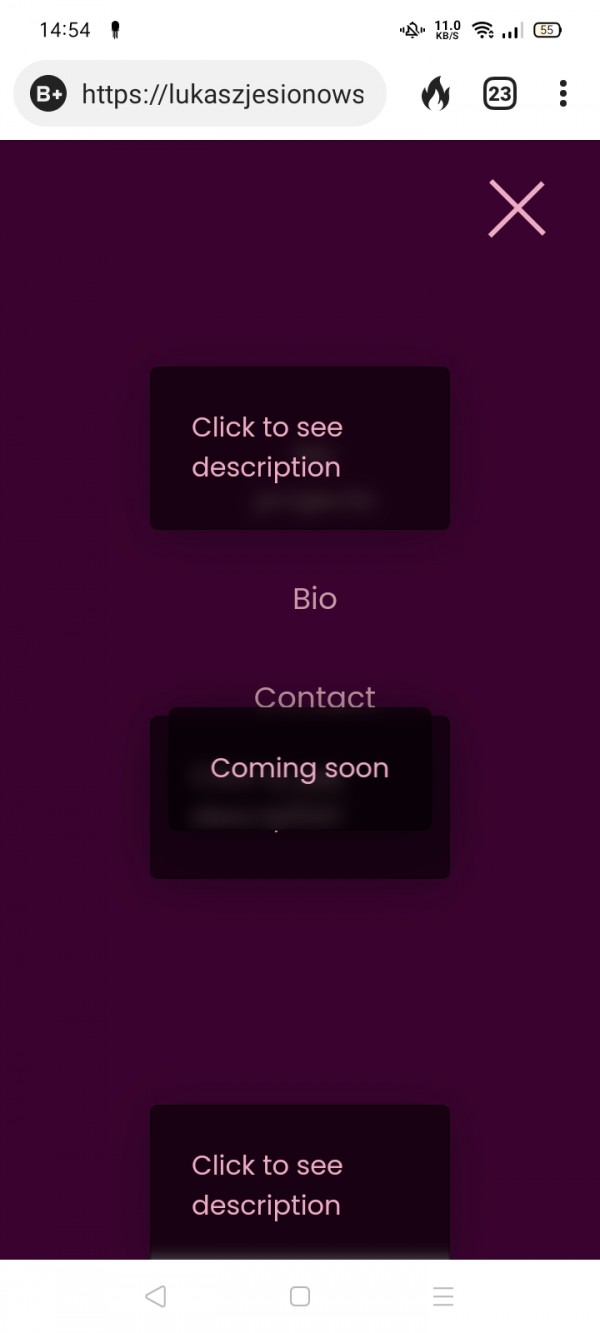
To natomiast się dzieje, jak w twoich projektach rozwijam menu.

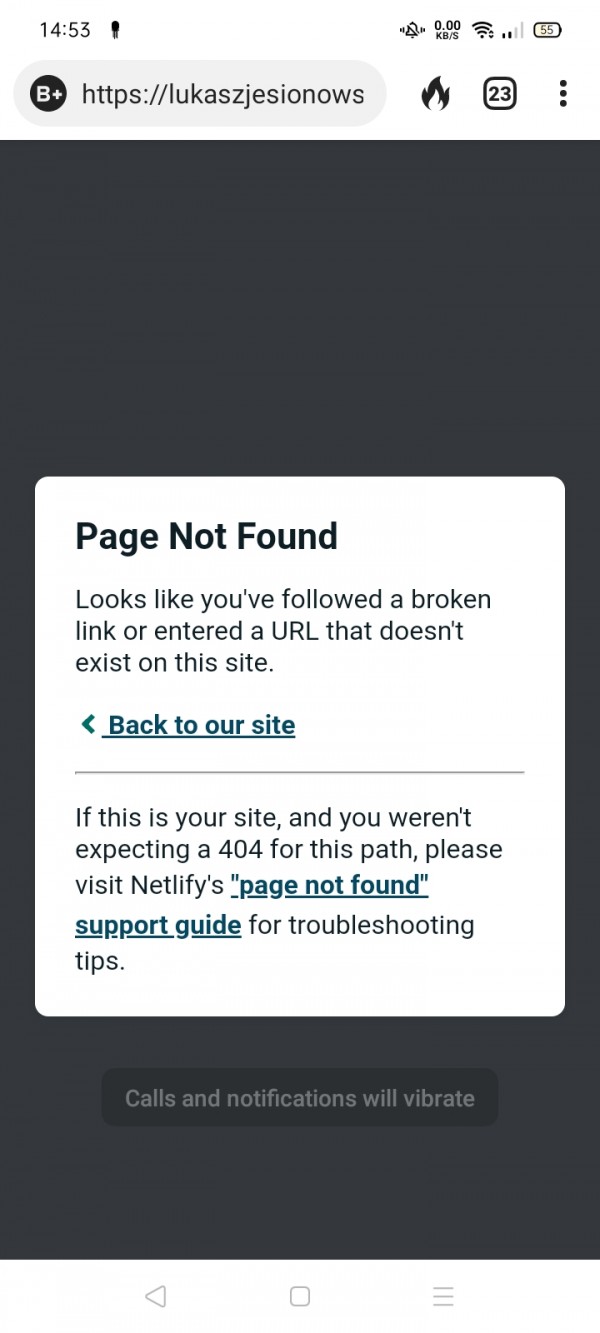
Kiedy natomiast zaczynam przewijać twoje projekty, wyskakuje coś takiego. Po ponownym załadowaniu niestety nie wraca do projektów, tylko znów trzeba obejrzeć intro, które za pierwszym razem się fajnie ogląda, ale za kolejnymi już jest za długo.
To jest to, co mi się rzuciło w oczy. Czyli ja bym popracował nad responsywnością i zastanowił się, jak inaczej poukładać projekty w wersji na smartfona - na komputerze to fajnie wygląda, ale na smartfonie niezbyt.
Mam nadzieję, że pomogłem, pozdrawiam!